En tant que fournisseur de site web ou de services web, votre existence dépend de vos indicateurs de performance clé (KPI). Dans cet article, nous définissons ces indicateurs de performance clé et vous aidons à choisir les outils dont vous avez besoin pour surveiller et suivre les KPI qui vous intéressent.
Les KPI qui vous intéressent sont souvent associés au secteur dans lequel vous travaillez. Les devops se soucient de la performance et de la disponibilité, le marketing accorde une attention particulière aux acquisitions, aux taux de rebond et aux taux de conversion, et l’équipe UX (User Experience) s’intéresse davantage à la fonctionnalité et à la facilité d’utilisation. Bien que toutes les métriques soient importantes, toutes les équipes devraient avant tout se préoccuper des indicateurs de performance et de disponibilité, car ils affectent tous les aspects d’un site web ou d’un service.
Pourquoi les indicateurs de performance clés et la disponibilité sont-ils importants ?
Des performances médiocres ou des pannes fréquentes ou prolongées affaiblissent l’appréciation et la confiance des utilisateurs. Des études ont montré qu’un délai d’une demi-seconde pouvait considérablement altérer l’opinion du visiteur sur le site web et même influencer ses impressions sur l’esthétique de la page.
Les problèmes de site tels que le chargement lent des pages, le dysfonctionnement des applications web et les temps d’arrêt ont des conséquences qui vont au-delà du problème immédiat. Les sites présentant des problèmes produisent également des classements inférieurs dans les moteurs de recherche, des taux de rebond plus élevés, des taux d’abandon des paniers plus élevés, une implication ou rétention moins importante des utilisateurs et une baisse de la satisfaction des clients. Donc, si vous êtes un fournisseur SaaS, un site de commerce électronique ou un site web de marketing de contenu, vous devez surveiller et connaître vos indicateurs de performance.
Les KPI de disponibilité
Les premiers KPI à prendre en compte sont ceux qui sont directement liés à la disponibilité. Que vous fournissiez un service web, un produit SaaS, du marketing de contenu ou un site de commerce électronique, si vos utilisateurs ne peuvent pas accéder à votre site ni utiliser votre service, vous êtes mort.
De la haute disponibilité
Votre disponibilité est un simple ratio, c’est votre temps disponible réel divisé par le temps totale moins toute maintenance planifiée. Les accords typiques de niveau de service (SLA = Service Level Agreement) promettent une disponibilité entre 98% (7,31 jours d’indisponibilité par an) et 99,99% (52,60 minutes d’indisponibilité par an). Généralement, plus un SLA est proche de 100% (haute disponibilité), plus le coût du service pour le client est élevé.
Surveillance et documentation de la conformité au SLA
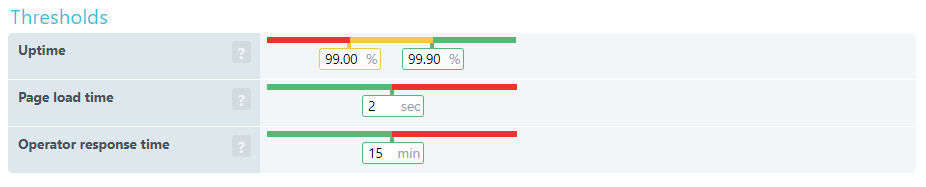
Avec Uptrends SLA Monitoring, vous pouvez vérifier la conformité de SLA d’un coup d’œil. Tout d’abord, vous configurez vos définitions de SLA pour capturer trois KPI importants.
- Temps de disponibilité : définissez votre pourcentage de temps de disponibilité requis et votre pourcentage de seuil de danger
- Temps de chargement de la page : le niveau de performance acceptable
- Temps de réponse de l’opérateur : c’est la durée pendant laquelle une erreur peut rester sans réponse. Un opérateur se connecte à Uptrends et confirme qu’il est au courant et travaille sur le problème.

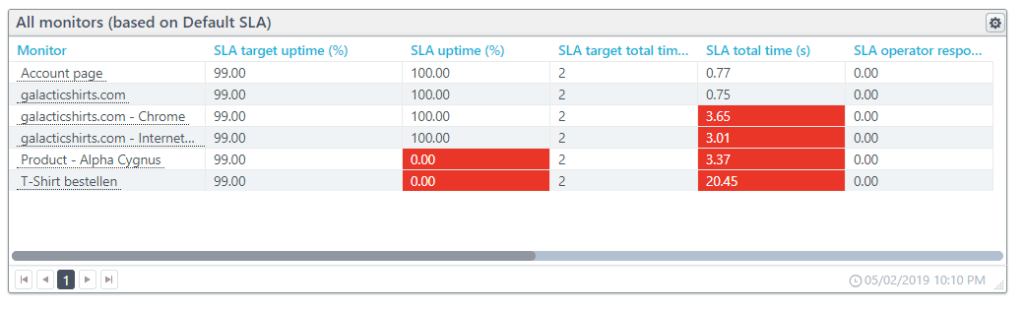
Vous pouvez utiliser et appliquer plusieurs définitions de SLA et les afficher dans votre tableau de bord SLA. Lorsqu’un moniteur ne respecte pas un contrat de SLA, il apparaît en rouge dans le rapport. Uptrends calcule et enregistre les données indépendamment des enregistrements détaillés de votre moniteur, et vous pouvez créer un document SLA pour toute période et pour toute combinaison de moniteurs

Les KPI de performance
Nous avons brièvement abordé le KPI temps de chargement des pages dans la discussion sur les SLA. La surveillance SLA enregistre le temps de chargement des pages, mais ne comporte pas les détails ni les autres KPI qui vous intéressent probablement, tels que le délai jusqu’au premier octet ou le temps de connexion.
Vous trouverez ci-dessous des KPI élément par élément et au niveau de la page. De nombreux indicateurs de performance clé se ressemblent, mais c’est vraiment ce qu’ils représentent qui doit être pris en compte. Par exemple, le temps de résolution DNS concerne un seul élément alors que la durée DNS correspond à peu près au temps passé à résoudre les adresses pour la page entière.
Les KPI de performance de page web une requête à la fois.
Chaque élément de page a son propre coût en performances et les coûts combinés des KPI de chaque élément s’ajoutent pour contribuer à l’ensemble des KPI de la page. L’examen d’éléments individuels vous permet d’identifier les URL et les éléments de page problématiques, tels que les images et les fichiers de script.
Vous avez accès à ces KPI avec les moniteurs de performance web d’Uptrends. Le moniteur FPC (Full Page Check) utilise un vrai navigateur (faites votre choix parmi Chrome, Internet Explorer, Firefox et Phantom JS). Ensuite, le FPC lance la première requête et le moniteur suit les KPI de performance pour chaque requête de page.
Vous pouvez afficher les KPI pour chaque vérification dans vos rapports détaillés de vérification, ou vous pouvez utiliser vos tableaux de bord de performance pour voir l’évolution moyenne de vos KPI. Dans un premier temps nous examinerons la signification de ces KPI, leur apparence dans un graphique en cascade et leur évolution moyenne dans les graphiques linéaires.
Temps de résolution
La résolution d’un nom de domaine en une adresse IP est la première étape de la création d’une connexion TCP/IP. Un temps de résolution lent pourrait indiquer que :
- L’URL est redirigé, ce qui nécessite des recherches DNS supplémentaires.
- Le DNS principal est surchargé ou
- La durée de vie (TTL) de l’adresse est trop courte, ce qui oblige le navigateur à effectuer des recherches supplémentaires.
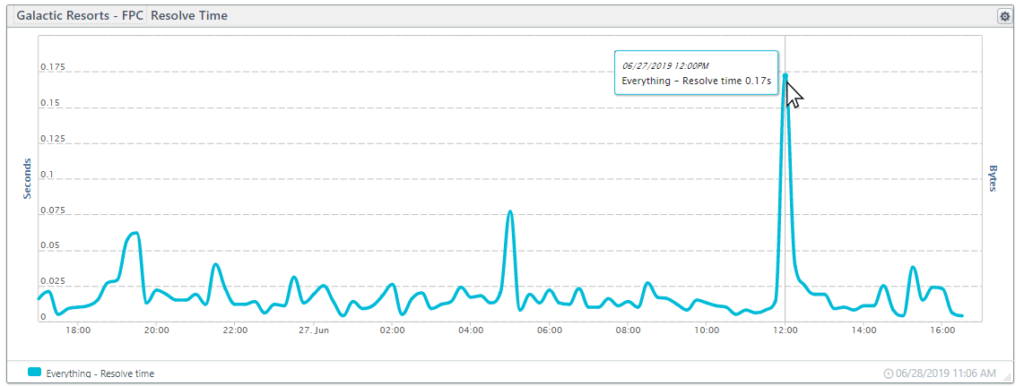
À l’aide du tableau de bord FPC, nous pouvons voir la fluctuation de la vitesse de résolution des adresses sur une période de 24 heures. Le pic dans le graphique ci-dessous s’est produit lorsque les temps de résolution ont bondi pendant 15 minutes, le temps de résolution le plus long étant de 2,6 secondes.

TCP connect
Le temps d’établissement d’une connexion TCP inclut le temps nécessaire pour établir la connexion IP initiale avec un serveur ainsi que le TCP connect et la négociation HTTPS. Optimiser les performances d’une connexion TCP est complexe. Si vous souhaitez en savoir plus, O’Reilly offre une bonne vue d’ensemble de l’optimisation des performances TCP.
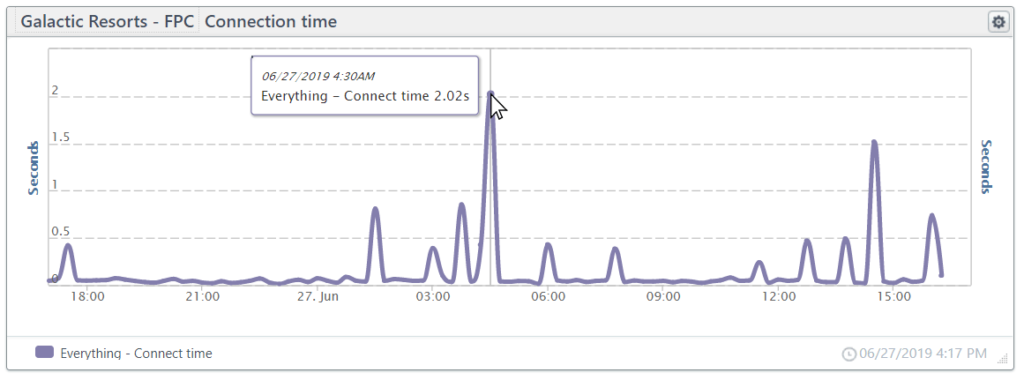
Ci-dessous nous avons un graphique montrant les temps de connexion sur une période de 24 heures. Le pic central est dû à une erreur de timeout de la connexion.

Alt texte : Graphique: Performances de la connexion TCP du site Web
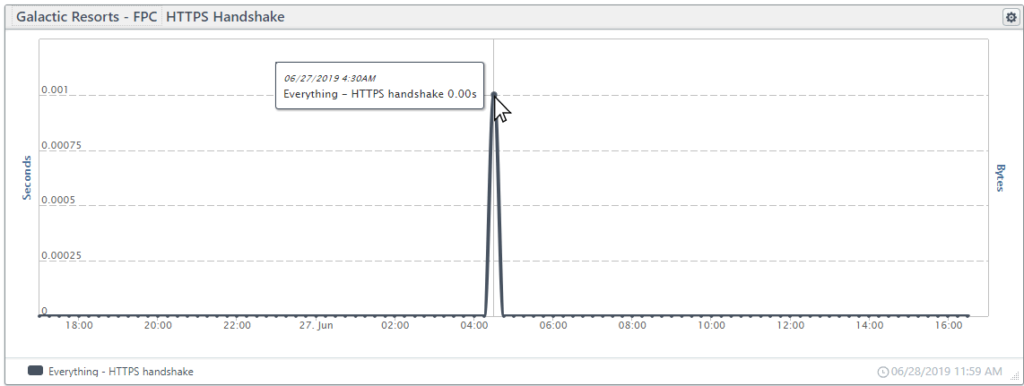
HTTPS handshake
La négociation HTTPS, qui fait partie de la connexion TCP, correspond au temps nécessaire pour établir une connexion chiffrée à l’aide de SSL/TLS. Pour créer une connexion sécurisée, le serveur présente tout d’abord un certificat que le client accepte, puis le serveur et le client échangent leurs clés de cryptage afin d’établir des communications sécurisées. Une fois la négociation HTTPS terminée, le client peut demander le contenu.
Dans la tuile ci-dessous, vous pouvez voir que la négociation est une petite partie de la connexion ; elle prend généralement moins d’une microseconde. Le pic est dû au même timeout sur le graphique de connexion plus haut.

Send time (temps d’envoi)
Une fois la connexion client-serveur établie, le client (le navigateur) peut demander (GET) le contenu. Le « send time » est le temps nécessaire au client pour assembler puis envoyer la requête au serveur. Ce temps d’envoi est généralement inférieur à une microseconde. On pourrait le mettre sur le graphique, mais il s’agirait simplement d’une ligne plate à zéro secondes, donc pas très utile.
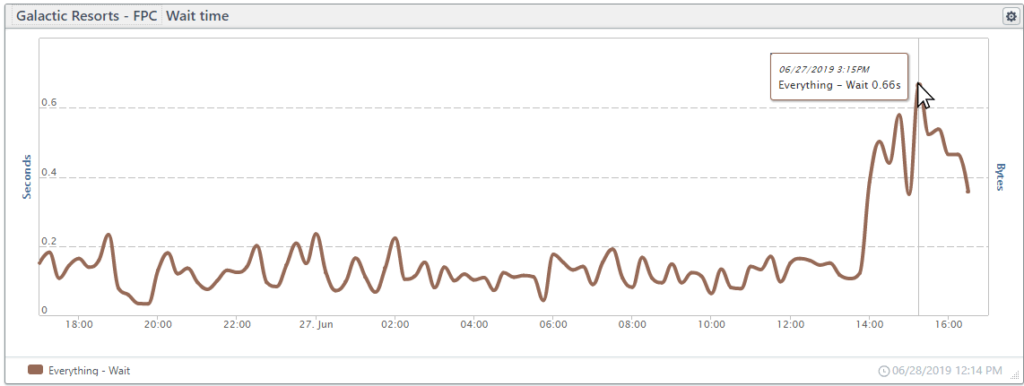
Wait time (temps d’attente)
Après que le navigateur a envoyé une requête, il attend une réponse. Le temps d’attente est le temps écoulé entre l’envoi et la réponse. La latence du réseau et les temps de traitement et de réponse du serveur ont une incidence sur le temps d’attente.
Dans le graphique ci-dessous, les temps d’attente étaient conformes aux attentes, mais ils ont grimpé en flèche à partir de 14 heures, avec des délais pouvant atteindre 7 secondes.

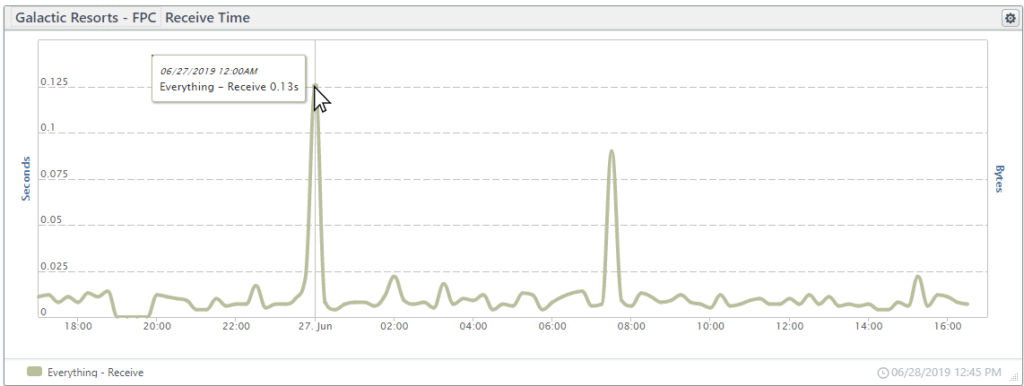
Receive time (temps de réception)
Le temps de réception est le temps écoulé entre l’arrivée du premier octet de données et celui du dernier octet de données. Le temps de réception est souvent inférieure à une microseconde, mais pour les fichiers plus volumineux tels que les images, la durée de réception peut devenir importante.
Dans le graphique ci-dessous, les pics des temps de réception sont dues à des éléments tiers (images et feuilles de style).

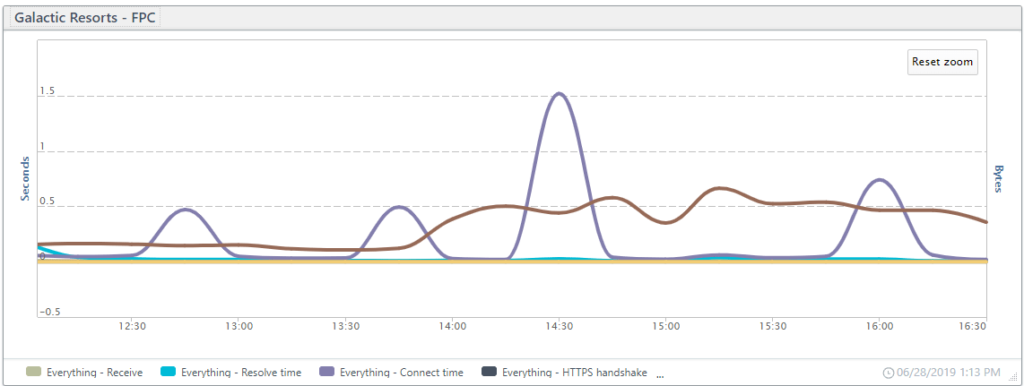
On additionne tout ça
En combinant tous les KPI dans un seul graphique, vous pouvez voir comment les différents pics peuvent s’influencer mutuellement. Dans le graphique ci-dessous, les pics de temps de connexion coïncident avec des temps d’attente plus longs.

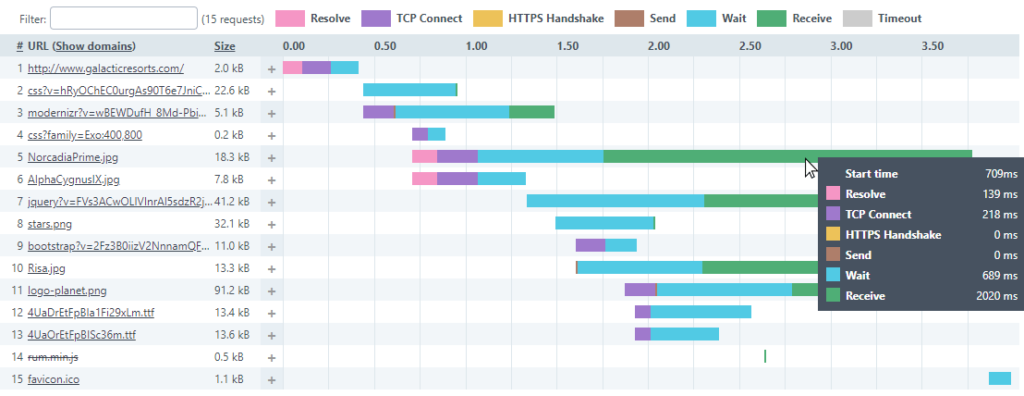
Un examen plus approfondi des cascades FPC
Avec chaque vérification FPC, vous obtenez un graphique en cascade où vous pouvez voir quels éléments posent problème ainsi que l’endroit exact où la communication pâti. La cascade ci-dessous capture quelques-uns des temps de réception longs (barres vertes) contribuant aux pics dans le graphique de temps de réception ci-dessus. Les temps d’attente sont eux aussi un peu longs (barres bleues).

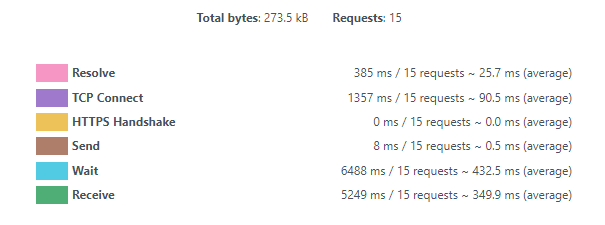
Au bas de chaque graphique en cascade, vous obtenez le temps total pour chaque métrique ainsi que son temps moyen pour la page.

Tous les KPI au niveau de l’élément s’additionnent et forment les KPI au niveau de la page. Nos tableaux de bord de performance vous fournissent les KPI au niveau des pages basés sur les moyennes de chaque moniteur. En plus, vous pouvez combiner les données de plusieurs moniteurs FPC pour obtenir des données de performances au niveau du site à l’aide des tableaux de bord de performances.
Avec RUM (Real User Monitoring), vous pouvez également obtenir des KPI détaillés au niveau du site, basés sur différents environnements utilisateur.
Les KPI au niveau du site (et des pages) à partir des données du RUM
Nous avons examiné ci-dessus les KPI élément par élément pour une seule page. Le RUM vous permet d’afficher ces KPI de différentes manières intéressantes, ce qui peut conduire à des optimisations très spécifiques à l’utilisateur.
Avec RUM, vous obtenez des données réelles directement auprès de vos utilisateurs lorsqu’ils parcourent votre site. Vous obtiendrez des données que vous pourrez trier en fonction des différentes variables d’environnement qui rendent l’expérience de chaque utilisateur unique. Vous pouvez trier et obtenir des KPI au niveau du site ou de la page en fonction de&fnbsp;:
- Type d’appareil
- Système d’exploitation (et version)
- Type de navigateur (et version)
- Lieu (pays et, dans certains cas, état ou province)
Comment fonctionne le RUM ?
C’est assez simple. D’abord, vous ajoutez un nouveau site RUM. Deuxièmement, vous prenez le petit script généré et vous l’ajoutez entre les balises HEAD du site, puis vous relancez le site. Troisièmement, accueillez toutes ces données riches d’expérience utilisateur.
Uptrends rassemble et agrège les données utilisateur et les met à votre disposition presque en temps réel. Organisez vos données comme vous le souhaitez dans vos tableaux de bord RUM.
Les KPI de temps de chargement
Vos KPI de temps de chargement vous indiquent la rapidité avec laquelle votre serveur répond à une requête, ainsi que le temps nécessaire au téléchargement et pour rendre la page. Ces KPI vous informent comment votre utilisateur a vécu la page en ce qui concerne le chargement.
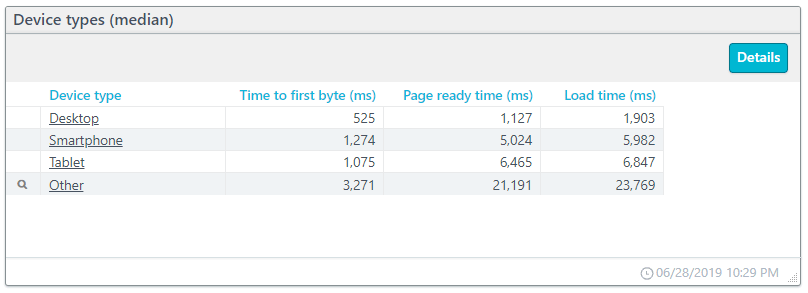
Dans le tableau ci-dessous, nous examinons les KPI de temps de chargement en fonction des types d’appareil utilisés. La catégorie « :Autre » regroupe les appareils moins couramment utilisés. En cliquant dessus, vous aurez plus d’informations sur les « autres ». Dans ce cas, la catégorie « Autre » comprend les téléviseurs (les téléviseurs ne semblent pas très bien fonctionner avec ce site).
Vous pouvez constater que le site est performant pour les utilisateurs d’ordinateurs de bureau, mais que les autres appareils ont des temps d’attente du contenu beaucoup plus longs.
Vous remarquerez que les temps indiqués comme temps de chargement ne sont pas la somme du temps jusqu’au premier octet et le temps de préparation de la page. Uptrends calcule ces valeurs indépendamment les unes des autres en fonction des valeurs médianes, et le temps jusqu’au premier octet correspond en réalité à une partie du temps affiché pour le temps de préparation de la page.

Temps jusqu’au premier octet (TTFB)
Lorsqu’un utilisateur demande une ressource, le temps écoulé entre sa demande et le moment où son navigateur reçoit le premier octet de données est le temps qu’on appelle “temps jusqu’au premier octet”. Un long délai avant le premier octet indique que la réponse du serveur est lente ou que la latence du réseau pose un problème à cause de l’emplacement et du type de connexion de l’utilisateur.
Temps de préparation de la page (Page Ready)
Le temps de préparation de la page est le temps total nécessaire pour rendre la page complètement avec tous les éléments interactifs.
Les KPI de performance réseau
La durée de l’élément réseau est l’addition des temps de redirection, de DNS et de connexion.
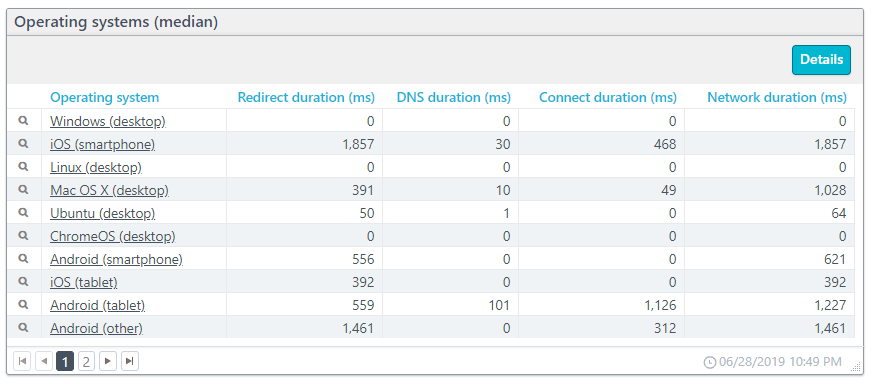
Pour cet exemple nous allons examiner les systèmes d’exploitation (voir ci-dessous). Vous remarquerez l’icône en forme de loupe à côté de chaque entrée. En cliquant sur l’icône, vous pouvez explorer les données en fonction de la version du système d’exploitation.

Performance de la redirection
Si votre site redirige les demandes des utilisateurs d’une URL à une autre, vous ajoutez du temps à la connexion. Les redirections peuvent ne pas avoir un impact important sur les performances de votre page, mais lorsque les redirections sont chaînées (une redirection vers une page qui comporte également une redirection), vous pouvez ajouter des délais importants. Surveiller la durée de la redirection vous permet d’être au courant si les redirections deviennent un problème.
Dans les exemples de données ci-dessus, vous pouvez voir que les redirections contribuent beaucoup aux temps de connexion supplémentaire. Les versions des systèmes d’exploitation pour ordinateurs de bureau n’ont pas du tout de temps consacré aux redirections, mais les redirections coûtent un temps considérable pour certains systèmes d’exploitation sur mobiles.
Performances DNS
Comme indiqué précédemment, la résolution DNS est le temps nécessaire pour obtenir l’adresse IP en fonction d’un nom de domaine. La plupart des pages ont un contenu provenant de plusieurs URL uniques et chaque URL unique nécessite sa propre résolution. La durée DNS est le temps total nécessaire pour résoudre tous les URL de la page.
Dans l’exemple ci-dessus, en raison des redirections pour les utilisateurs des mobiles, ceux-ci ont des temps de résolution plus longs.
Performance de la connexion
La durée de connexion est le temps nécessaire pour établir une connexion entre le client et le serveur. La durée de la connexion inclut la négociation HTTPS et la connexion TCP.
Dans notre exemple ci-dessus, les temps de connexion sont courts, moins d’une microseconde, sauf pour Android et iOS.
Performance du Backend
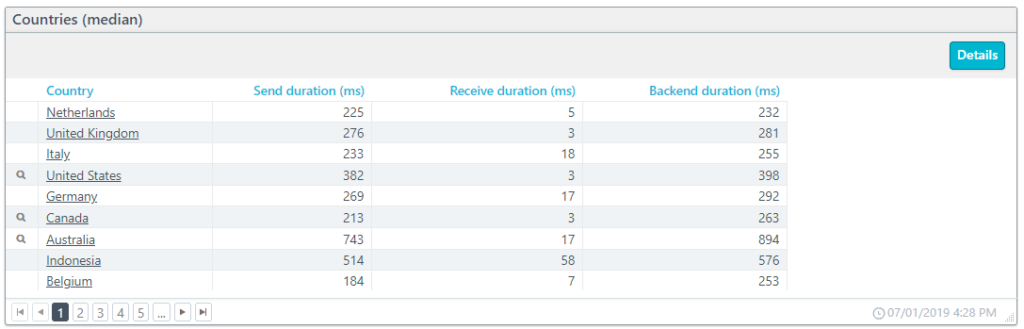
La durée du Backend comprend les temps d’envoi et de réception des informations, mais pas le temps nécessaire pour traiter et charger le contenu. Dans l’exemple ci-dessous, nous voyons les durées de Backend basées sur les emplacements des utilisateurs. Une loupe à côté de certains pays ci-dessous permet de descendre d’un niveau et afficher les données pour l’état ou la province.

Performances du Send
Le « send time » est le temps nécessaire au client pour assembler puis envoyer les données au serveur. Bien entendu, plus la quantité de données à envoyer par le client est grande, plus la durée d’envoi est longue. La connexion la plus lente entre le client et un serveur détermine le temps total d’envoi des données.
Performance du Receive
La durée de réception est le temps nécessaire pour envoyer des données du serveur au client. Le temps de réception est directement proportionnel à la quantité de données envoyées et à la vitesse de connexion. La connexion la plus lente détermine la durée totale de la durée de réception.
Performance frontale (Frontend)
La durée du Frontend est le temps combiné d’analyse et de chargement du DOM (Document Object Model) avec le temps nécessaire à rendre le contenu de la page.
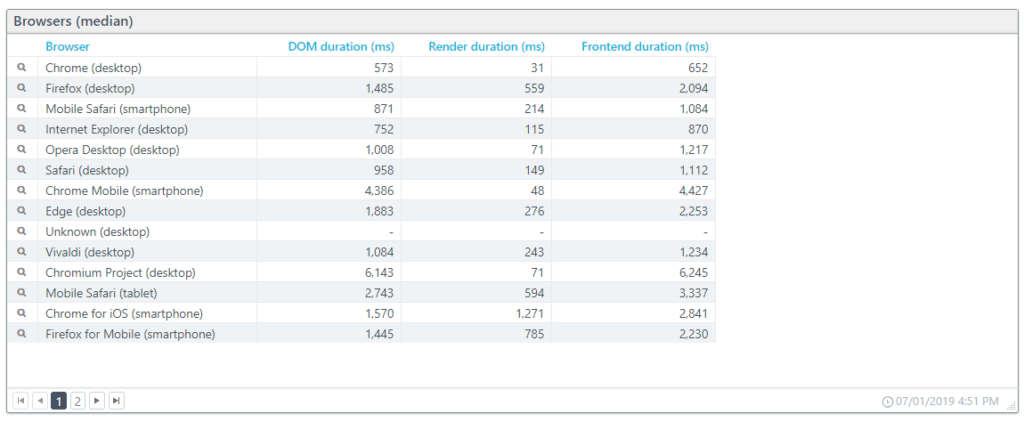
Dans l’exemple ci-dessous, nous avons la durée du Frontend en fonction des différents navigateurs. En explorant le niveau dessous en cliquant sur la loupe, vous pouvez obtenir les durées d’utilisation en fonction de la version du navigateur utilisée.

Performance DOM
Chaque requête rajoute un contenu au navigateur qui, dès réception, traite ce contenu. Le navigateur utilise la totalité des réponses pour construire le DOM (Document Object Model). Une fois que le navigateur a construit le DOM, le rendu peut commencer. La durée du DOM est la durée nécessaire au navigateur pour traiter le code HTML (y compris les scripts et les fichiers CSS) et construire le DOM.
Performance du Rendu
La durée de rendu est le temps nécessaire au navigateur pour extraire le contenu du DOM et l’afficher à l’écran. La durée de rendu est une mesure directe de la vitesse de traitement du navigateur.
Performance de téléchargement
C’est le temps total nécessaire pour demander, recevoir, traiter et restituer le contenu. Le temps de téléchargement se termine lorsque le navigateur indique que le DOM est complètement chargé pour la page.
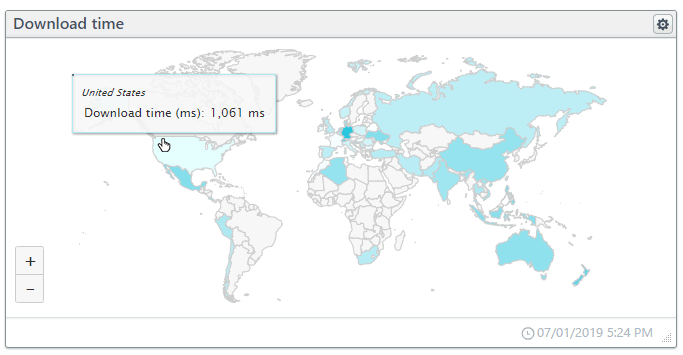
La carte interactive ci-dessous indique le temps de téléchargement par pays. En cliquant sur le pays, vous accédez à un nouveau tableau de bord spécifique au pays.

Alt texte : Capture d’écran : Carte des performances de téléchargement du site web basée sur l’emplacement de l’utilisateur.
À retenir
- Les KPI de performance et de disponibilité pour les sites et les services web sont essentiels pour tous les secteurs : développement, opérations, marketing et ventes.
- Des pannes fréquentes ou prolongées détruisent la confiance des utilisateurs dans la marque.
- Si vous avez un contrat de niveau de service (SLA) avec un fournisseur ou si vous en proposez un à vos clients, vous avez besoin de surveiller ce contrat SLA pour prouver la conformité ou la non-conformité.
- Le monitoring à la fois synthétique et réel est essentiel pour le suivi des indicateurs de performance et de disponibilité.

Leave a Reply