D’abord et avant tout, nous sommes humains. Nous ne pouvons pas le contourner, et certaines choses nous rendront anxieux, frustrés et fous. Même si nous aimons penser que nous sommes optimistes, nous ne remarquons souvent rien avant de nous décevoir d’une manière ou d’une autre. Dans cet article, nous verrons comment la performance du Web et la psychologie ont un impact sur la satisfaction des utilisateurs.
Lorsque les choses fonctionnent comme prévu, nous continuons heureux inconscients de la quantité de temps et d’argent dépensés pour produire quelque chose que nous prenons immédiatement pour acquis. Plus nous sommes inconscients de la mécanique de l’interaction, plus nous sommes heureux et notre perception de l’outil ou du produit sont généralement plutôt bonnes – comme il se doit. Lorsque les choses ne répondent pas à nos attentes, nous devenons agacés, frustrés et nous nous mettons parfois en colère. La partie surprenante est qu’il n’y a que quelques secondes ou micro-secondes entre satisfaction et frustration. Ce besoin de rapidité est-il dû à un sentiment grandissant d’y avoir droit ? Sommes-nous devenus si habitués à la gratification instantanée que nous ne pouvons plus tolérer l’attente ? Vous serez surpris d’apprendre que ni les droits ni les faibles niveaux d’attention ne sont responsables de notre besoin d’interaction rapide entre l’ordinateur et l’humain.
La psychologie derrière les applications et les sites Web performants
Vous pourriez penser que ce besoin croissant de vitesse est juste un autre aspect de nos courtes périodes d’attention, et vous pouvez penser que nous nous sentons un peu en droit ou gâté parce que nous en voulons toujours plus. La vérité est que rien n’a vraiment changé. La recherche s’est poursuivie pendant des siècles sur l’interaction humaine, la fonction cérébrale, le traitement de la pensée et le flux (nous y reviendrons plus en détail dans un instant), et les données restent assez concluantes. Pour maintenir la concentration et la productivité, une réponse en moins de deux secondes est nécessaire. L’une des premières études d’interaction homme à ordinateur a été menée par Robert B. Miller en 1968 dans son article intitulé Temps de réponse dans les transactions conversationnelles homme-ordinateur.
La recherche de Miller a confirmé les conclusions ancestrales selon lesquelles, pour une communication efficace, une réponse est nécessaire dans les deux secondes qui suivent une demande. Une attente de plus de deux secondes casse la concentration et affecte la productivité. Si l’interaction devait durer plus de deux secondes, annoncer le temps d’attente réduirait la frustration, mais ne changerait rien dans le processus de réflexion. Une réponse significative se produit en moins de deux secondes, sinon une panne du processus de pensée et des distractions internes et externes attirent l’attention de l’utilisateur. Les psychologues établissent un lien entre ce besoin de réponse rapide et ce qu’ils appellent le «flow».
LES SITES ET APPS RAPIDES GARANTISSENT L’EXPÉRIENCE OPTIMALE DE L’UTILISATEUR (FLOW)
Le Flow, comme décrit par Mihaly Csikszentmihalyi dans l’article Flow : La psychologie de l’expérience optimale, est, “un état de concentration si concentré qu’il équivaut à l’absorption absolue dans une activité.” Aussi appelé “La zone”, le flux est dit être une expérience agréable et satisfaisante qui apporte le bonheur à la personne qui en fait l’expérience. Le flux ne provient pas d’activités de loisirs mais provient plutôt d’une intense concentration sur une tâche difficile.
Cette tâche difficile peut être d’optimiser un tableau Trello, de mener des recherches académiques, d’apprendre à réparer une machine à laver, de trouver le bon équipement pour votre équipe de softball, ou d’associer les bons accessoires avec une tenue pour un premier rendez-vous. Quelle que soit la tâche à accomplir, plus nous pouvons retenir l’attention, plus l’expérience est agréable. Ainsi, si l’utilisateur parcourt votre site ou votre application avec des temps d’attente inférieurs à deux secondes, l’expérience utilisateur est optimale. . L’utilisateur accomplit ses objectifs et, ayant atteint le flow, il les finit avec plaisir.
TEMPS PERÇU PAR L’UTILISATEUR
Lorsque nous faisons l’expérience du flow, nous perdons la notion du temps et le temps se sent accéléré. Pensez à la dernière fois que vous vous êtes vraiment immergé dans un bon livre, et pensez maintenant à la lecture que vous avez dû faire pour votre cours de littérature de lycée. Très probablement le grand livre semblait se terminer trop tôt, mais cela ne fut pas le cas avec le livre pour votre cours de littérature. Il est fort probable que vous n’ayez pas tiré grand chose du livre pour votre cours de littérature, certainement parce que votre capacité à vous concentrer sur quelque chose que vous percevez comme ennuyeux est mauvaise. Vous souvenez-vous ne serait-ce que du titre ? Lorsque vous utilisez un site web ou un service rapide, vous entrez, vous faites le travail, et vous partez satisfait. Cependant, si le site ou le service est lent, vous êtes plus que conscient de ses lacunes.
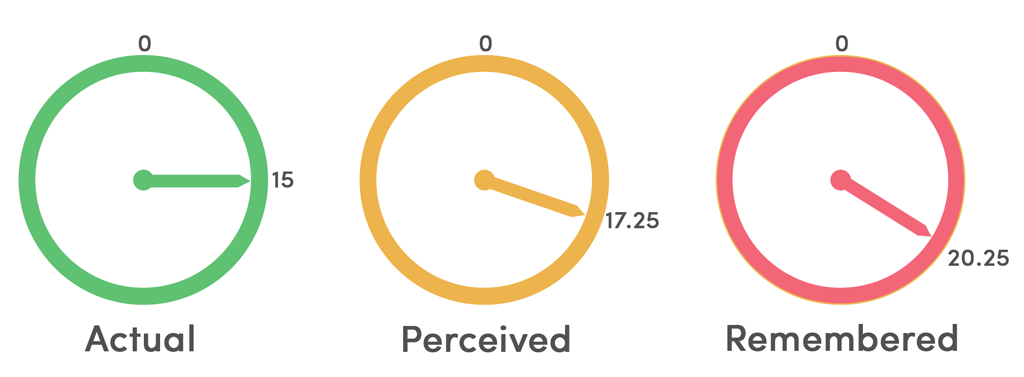
De nombreux facteurs influencent notre perception du temps qui passe, notamment notre âge, notre géographie, notre environnement et nos émotions, mais selon Stoyan Stefanov dans sa présentation Velocity, nous percevons les temps de chargement comme 15% plus lents qu’ils ne le sont en réalité. Lorsque vous attendez le chargement de pages lentes, le temps semble s’écraser. Lorsque nous réfléchissons sur la durée, notre souvenir du temps de chargement s’accroît de 35% de plus. Comme démontré dans la figure 1 ci-dessous, une page qui charge en deux secondes est perçue par l’utilisateur pour charger en 2,3 secondes, et une page qui charge en 15 secondes est perçue par l’utilisateur pour prendre 17,25 secondes. Plus tard en discutant de votre site avec leurs amis (et ils le feront), le temps de chargement de 15 secondes devient 20.25 secondes (ou fondamentalement interminable).

A quelle vitesse est-ceassez rapide pour maintenir le flow ?
Garder les utilisateurs heureux et soutenir le flow nécessite des réponses super rapides qui peuvent être difficiles à atteindre, mais certainement pas impossibles. Bien sûr, chaque personne est différente, mais les études continuent à soutenir la règle des deux secondes ou moins. Dans une étude d’utilisabilité rapportée par Jacob Nielsen, dans son livre Usability Engineering, il y a trois points importants à garder à l’esprit :
- Un utilisateur estime qu’une réponse est instantanée à 0,01 seconde.
- Un utilisateur subit un flow ininterrompu avec des temps de réponse de 1 seconde.
- Une fois que les temps de réponse dépassent 10 secondes, l’attention de l’utilisateur subit un débit de rupture et la frustration augmente.
Bien sûr, 0.01 secondes est possible pour des tâches comme la frappe où le texte apparaît sur l’écran à l’instant où vous appuyez sur une touche du clavier. Avec la latence sur le Web, jusqu’à deux secondes sont considérées comme suffisamment rapides, sauf si vous êtes Google (Google veut que les résultats de recherche se chargent en 1 seconde.). Deux secondes restent un objectif très difficile, mais de nombreux sites riches en contenu parviennent à le rencontrer ou à le simuler. En utilisant des conseils sur les ressources comme le préchargement, l’optimisation des images et la compression des fichiers JavaScript et CSS, vous pouvez améliorer les temps de chargement et améliorer considérablement le temps d’interactivité. Un site qui atteint avec succès l’objectif des deux secondes peut s’attendre à des taux d’abandon plus faibles, à des taux de rebond inférieurs, à une meilleure réputation et à une augmentation des revenus.
Que se passe-t-il lorsque nous rompons le flow ?
Le problème avec le flow, c’est que c’est un état fragile. Les interruptions et les distractions peuvent nous tirer de notre concentration, donc, briser le flow. Atteindre à nouveau cet état est difficile et, dans certains cas, ne peut pas être récupéré pour un projet particulier. Une application lente ou des réponses de page peuvent interrompre le flux, laissant les utilisateurs frustrés et même en colère.
UNE MAUVAISE PERFORMANCE AUGMENTE LE STRESS DE L’UTILISATEUR ET LA RÉPUTATION DE LA MARQUE
Tammy Everts, dans son livre, Time is money, rapporte une étude menée par Foviance. Foviance a mesuré l’activité des ondes cérébrales pendant que les participants effectuaient des tâches en utilisant une connexion de 5 Mo ou 2 Mo. Les participants au test qui ont utilisé la connexion de 2 Mo ont dû se concentrer 50% de plus lors de l’exécution des tâches, et ils étaient plus susceptibles d’éprouver du stress pendant les activités de recherche et de paiement en raison de la vitesse plus lente. Les performances Web lentes augmentent l’abandon du site (taux d’abandon de 40% à trois secondes) et 75% des utilisateurs qui connaissent des sites lents, gelés ou en panne n’achèteront pas sur le site.
UNE MAUVAISE PERFORMANCE RÉDUIT LES REVENUS
En plus de casser le flow (lié directement à la satisfaction des utilisateurs), une mauvaise performance nuit à la réputation et réduit les revenus. Les utilisateurs stressés et frustrés ne restent pas. Ils abandonnent les paniers d’achat, rebondissent sur les résultats de recherche (cela nuit à votre référencement naturel), et 79% des utilisateurs ne reviendront pas sur un site où ils ont vécu une expérience insatisfaisante.
D’autres études soutiennent l’impact de la performance sur les revenus et la fidélisation des utilisateurs.
- Amazon a perdu 1% des ventes pour chaque augmentation de 100 ms du temps de chargement de la page.
- Google a enregistré une baisse de 20% de ses revenus publicitaires, avec une augmentation d’une demi-seconde du temps de chargement des pages.
- Bing a constaté qu’un délai de deux secondes dans le chargement des pages a entraîné une diminution de 1,8% des requêtes, une perte de 4% de la satisfaction des utilisateurs et une baisse des revenus de 4,3%.
Les données ci-dessus sont basées sur les temps de chargement de la page tels que mesurés par les chercheurs. D’un autre côté, les utilisateurs perçoivent les temps de chargement des pages comme plus longs que les temps de chargement réels.
Gagner un avantage concurrentiel avec une performance améliorée
Vous avez donc élaboré votre budget de performance, optimisé votre contenu et votre site est maintenant aussi rapide que votre principal concurrent, mais vos indicateurs clés ne sont toujours pas ceux que vous pensez qu’ils devraient être. Pourquoi ? En supposant que vous ayez un contenu hautement souhaitable, un bon référencement et un excellent produit, vos clients ne remarquent peut-être pas l’amélioration des performances. Il vous faut repenser à la psychologie et la perception de l’utilisateur, vous devez faire une chose de plus pour commencer à récupérer les utilisateurs de la concurrence : devenir encore plus rapide. Si un utilisateur a établi une relation de confiance avec votre concurrent et qu’il ne peut pas détecter une différence notable entre la performance de la comcurrence et votre service, vous perdez quand même. Pour les gagner, ils doivent voir la différence, et pour les utilisateurs de voir la différence, vous devez être 20% plus rapide que la concurrence.
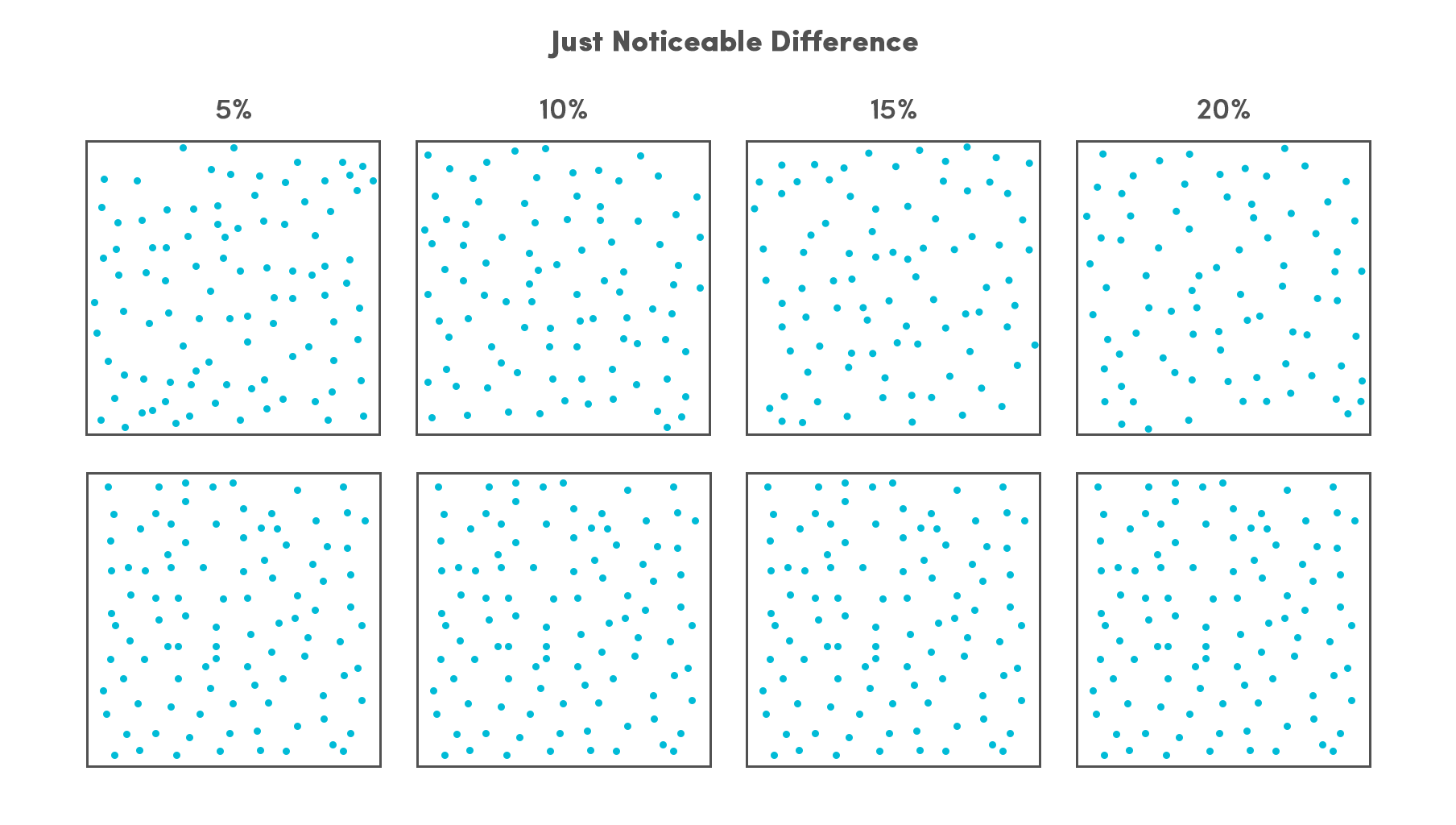
La loi de Weber ou la loi de Fechner (loi Weber-Fechner) dans le domaine de la psychophysique se rapportent à la perception humaine du changement. La loi répond à la question «combien un stimulus doit changer pour que les humains perçoivent une différence». La loi de Weber ou Just Noticeable Difference dit que pour quelqu’un de percevoir une différence ou un changement entre deux choses, il faut un changement de 20% (voir Figure 2 ci-dessous). Donc, si vous comparez la vitesse de votre site à la concurrence et qu’ils se chargent en 4 secondes, vous devez charger en 3,2 secondes pour que les utilisateurs remarquent la différence.

En quoi cela aide d’être 20% plus rapide ? Plus vite se traduit par “meilleur” dans l’esprit de l’utilisateur. Dans une étude Radware, deux groupes d’utilisateurs ont rencontré le même site à des vitesses différentes. Une différence d’une demi-seconde était suffisante pour influencer les opinions des utilisateurs sur le site. Ceux qui avaient la connexion la plus rapide voyaient le site comme sympathique et attrayant, tandis que ceux sur la connexion plus lente trouvaient cela frustrant et décrivaient l’interface comme molle.
Conclusion
Nous, en tant qu’êtres humains, ne voulons pas seulement de la vitesse; nous avons besoin d’applications et de sites Web rapides pour soutenir l’attention et la concentration. Les sites et les applications qui répondent en moins de 2 secondes aident les utilisateurs à établir et à maintenir le flow, tandis que les temps plus longs l’inhibent. Lorsque les performances entravent l’écoulement, les utilisateurs deviennent stressés et leur opinion sur la marque ou le produit diminue. En prenant en charge les flux, vous offrez une expérience optimale qui améliore la fidélité des clients, ce qui se traduit directement par des revenus et un avantage concurrentiel.
Votre site Web, votre API ou votre service Web peut rencontrer des problèmes de performances à tout moment. Avec la surveillance synthétique continue, vous saurez la minute où votre service rencontre un problème de performance. Grâce à une surveillance efficace des performances, vous pouvez repérer les tendances et identifier les éléments tiers qui ont un impact négatif sur les expériences de vos utilisateurs. Le Real User Monitoring surveille les expériences utilisateur réelles et vous fournit des rapports détaillés qui vous permettent d’identifier les emplacements, les périphériques, les navigateurs et les systèmes d’exploitation qui causent du chagrin à vos clients lorsqu’ils interagissent avec votre contenu. Faites de votre entreprise et de vos clients une faveur et inscrivez-vous pour votre essai sans engagements et gratuit d’Uptrends.
Sources de cet article :
Akamai. (2009, 14 septembre). Akamai révèle 2 secondes comme le nouveau seuil d’acceptabilité pour les temps de réponse de la page Web du commerce électronique. Récupéré d’Akamai: https://www.akamai.com/us/en/about/news/press/2009-press/akamai-reveals-2-seconds-as-the-new-threshold-of-acceptability-for- ecommerce-web-page-réponse-times.jsp
Csikszentmihaly, M. (1990). FLOW: La psychologie de l’expérience optimale. Extrait du Oregon Department of Education: https://www.ode.state.or.us/opportunities/grants/nclb/title_i/a_basicprograms/schoolimprovement/transformation7flow.pdf
Everts, T. (2015). Le temps, c’est de l’argent. Sébastopol: O’Reilly Media.
Google. (2018, 9 janvier). Analyse mobile dans PageSpeed Insights. Récupéré à partir des outils PageSpeed: https://developers.google.com/speed/docs/insights/mobile
Lindberg, O. (2018). Construire des sites Web plus rapides. Nottingham: HeartInternet.
Miller, R. B. (1968). Temps de réponse dans les transactions conversationnelles homme-machine. Récupéré de IEEE Computer Society: https://www.computer.org/csdl/proceedings/afips/1968/5072/00/50720267.pdf
Nielsen, J. (1993). Ingénierie de l’utilisabilité San Francisco: Morgan Kaufmann.
O’Reilly. (2010, 24 juin). Velocity 2010: Stoyan Sefanov, «Psychologie de la performance». Récupérée de https://www.youtube.com/watch?v=e6Pup6sHH2M
Ron Kohavi, R. L. (2007, septembre). Expériences en ligne: Leçons apprises. Ordinateur, pp. 85-87.
Tendance haussière (2018, 18 avril). Amélioration des performances Web avec les conseils du navigateur et le préchargement. Récupérée de Uptrends: https://blog.uptrends.com/web-performance/improving-web-performance-with-browser-hints-and-preload/
Vieira, L. (2014, 3 octobre). La perception de la performance Récupérée de Sitepoint: https://www.sitepoint.com/the-perception-of-performance/
Wikipédia. (2018, 4 mai). Loi Weber-Fechner. Récupérée de Wikipédia: https://en.wikipedia.org/wiki/Weber%E2%80%93Fechner_law

Leave a Reply