Établir un budget pour la performances au début du cycle de développement des sites web et des API est le choix optimal pour garder vos sites et services web rapides pour tous les utilisateurs. Cependant, il n’est jamais trop tard pour définir un budget de performance Web pour améliorer votre expérience utilisateur. Gardant vos utilisateurs à l’esprit, un budget de performance web vous permet de prendre des décisions en fonction de la vitesse souhaitée pour une page.
Qu’est-ce qu’un budget de performance web ?
Un site web croît facilement en taille, mais une croissance sans entraves peut créer un cauchemar de performance pour les utilisateurs sur les ordinateurs de bureau et les appareils mobiles. Pour éviter de créer un site monstre qui consomme de la bande passante et du temps utilisateur, vous devez faire très attention à toutes les étapes du développement d’un site, c’est-à-dire utiliser un budget de performances de site web. Votre budget fait des performances une priorité en fixant des limites sur les éléments de page et la réactivité du serveur.
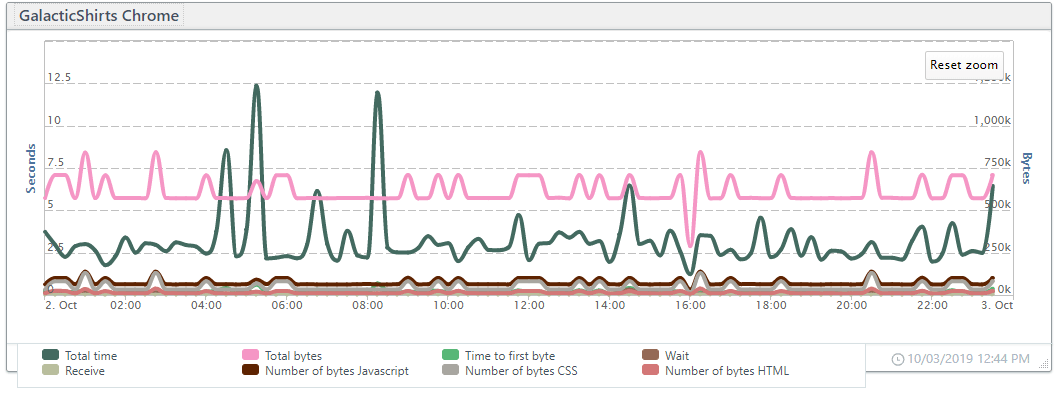
Vous basez le budget de performance de votre site web sur le temps total de chargement de la page. La taille totale de la page de votre site, la taille totale de l’image, le nombre total et la taille des téléchargements JavaScript et CSS, le nombre de requêtes et des éléments tiers tels que les polices web contribuent aux performances globales de votre site (voir la figure 1). Savoir comment toutes ces choses affectent le temps de chargement de votre page vous permet d’apporter les modifications dans le but de respecter votre budget de performances web.

Comme pour tout budget, certaines choses n’existent qu’en quantité limitée. Dans le cas d’un budget de performance web, cette chose est le temps.
#protip
Pour éviter de créer un site monstre qui consomme de la bande passante et du temps pour vos utilisateurs, vous devez faire très attention à toutes les étapes du développement d’un site, c’est-à-dire utiliser un budget de performance de site web.
Vous devez décider de la vitesse à laquelle votre site doit se charger, pour un appareil et une vitesse de connexion donnés, et vous devez respecter cette consigne. Par exemple, si vous voulez que votre site se charge en deux secondes sur un appareil mobile 4G, vous devrez optimiser votre contenu et les temps de réponse du serveur en conséquence.
Quelle est la vitesse optimale pour votre budget de performance de site web ?
Déterminer cette vitesse optimale est une question difficile, et un site web peut nécessiter un budget plus élevé que ce qui est attendu par la plupart des utilisateurs. Cependant, réfléchissez bien avant de définir un temps de chargement maximal plus élevé pour votre budget de performances web.
Selon Google, un site web rapide présente des avantages. Par exemple, un site qui se charge en moins de trois secondes a un meilleur classement de ses pages ainsi que des taux de complétion plus élevés que les pages qui se chargent en 3,5 secondes. Avec un temps de chargement de quatre secondes, vous avez perdu 53% de vos utilisateurs.
Google utilise des robots pour explorer et tester les performances de votre site web afin déterminer son classement. Les résultats aident Google à hiérarchiser les résultats de recherche en faveur des sites avec des vitesses mobiles rapides. Par conséquent, plus votre page se charge rapidement, meilleur est votre classement.
Dans l’article de SemRush par Cami Bird, “Quelle vitesse est suffisante ? Le temps de chargement de la page et votre résultat financier”, elle conclut qu’un site devrait se charger en deux secondes. Elle vous recommande de rendre votre site aussi rapide que possible sans nuire à l’expérience client. Parce que de toutes façons, si votre site web est trop lent, vous détruisez votre expérience client.
Comme Cami, un objectif de deux secondes correspond également aux conclusions de Tammy Evert dans « Time is Money : la valeur commerciale des performances web ». Tammy ne dit pas de manière explicite qu’un temps de chargement maximal de deux secondes est l’objectif de performance pour qu’un site web fonctionne bien. Mais elle présente plusieurs études qui ont trouvé des avantages significatifs pour les sites qui se chargent en deux secondes ou moins. Selon les recherches de Tammy, la vitesse du site web affecte :
- le taux de rebond
- les conversions et les revenus
- les pages vues
- la satisfaction et la rétention des utilisateurs
- la perception de la marque
- le classement Google
Par où commencer avec un budget de performance web ?
La latence du réseau, les temps de réponse du serveur, la taille de la page, le type de connexion, l’utilisation efficace de la mise en cache du navigateur, les images de taille appropriée, la compression, l’utilisation des CDN (Content Delivery Networks), tous contribuent ou réduisent les temps de chargement des pages.
Vos utilisateurs ont des configurations uniques d’appareils, de navigateurs, de systèmes d’exploitation et de réseaux que vous devez prendre en compte lors de l’établissement de votre budget.
Vous devrez peut-être faire des choix difficiles comme l’élimination de contenu et l’optimisation des temps de réponse jusqu’à ce que vous respectiez votre budget.
En raison des différentes configurations utilisateur, vous pouvez avoir plusieurs objectifs. Pour être certain des appareils, des emplacements, des types de connexion et des systèmes d’exploitation que vos visiteurs utilisent pour interagir avec votre contenu, vous pouvez envisager d’utiliser le Real User Monitoring (RUM) pour affiner davantage le budget de performance de votre site web.
L’un des facteurs de classement de Google utilise la vitesse de votre page. Google estime la vitesse de votre page en simulant une connexion mobile 4G lente. Pour les paramètres de connexion, Google utilise la configuration suivante :
- Latence : 150 ms
- Débits : 1,6 Mbps download / 750 Kbps upload
- Perte de paquets : aucune perte
L’utilisation des préréglages de test de Google est un excellent point de départ pour établir votre budget de performances web. Le fait d’atteindre votre objectif de performances sur mobile garantira de très bonnes performances sur l’ordinateur de bureau.
Une fois l’objectif de performance déterminé, vous pouvez engager des actions qui affectent et, espérons-le, améliorent les performances de votre site.
1. Analysez les performances actuelles de votre site web
Il est plus facile d’établir un budget pendant la phase de conception, mais ce n’est pas toujours possible. Si vous avez un site existant que vous souhaitez vous mettre en conformité avec un budget, vous devez connaître sa vitesse actuelle. Un outil synthétique peut vous fournir les réponses que vous cherchez.
#protip
Vous devrez peut-être faire des choix difficiles comme l’élimination de contenu et l’optimisation des temps de réponse jusqu’à ce que vous respectiez votre budget.
Si vous êtes un client Uptrends, vous pouvez configurer un nouveau moniteur synthétique pour un appareil mobile fonctionnant sur un réseau 4G lent ou 3G rapide. Sinon, essayez notre outil gratuit de test de vitesse de site web et effectuez une vérification sur votre site en utilisant l’option mobile avec connexion limitée 4G.
L’outil gratuit de test de vitesse de site web vous donne toutes les informations dont vous avez besoin pour analyser les performances de votre site. Vous obtenez :
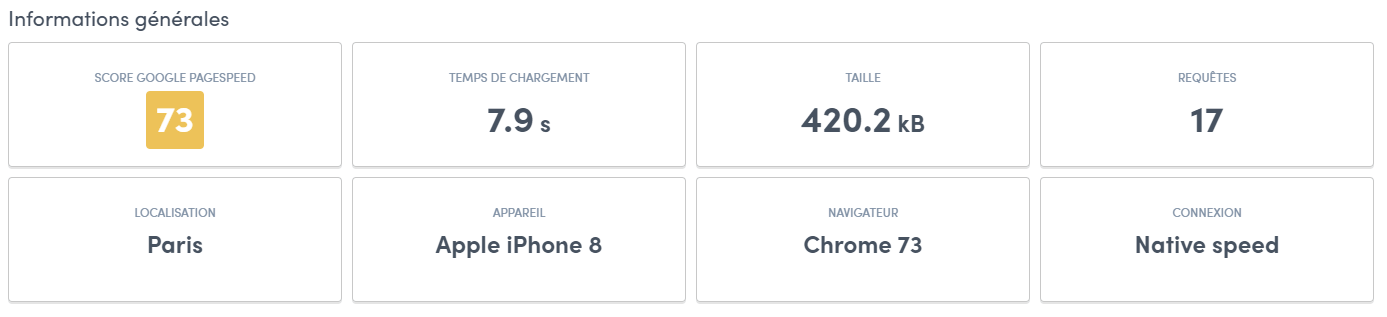
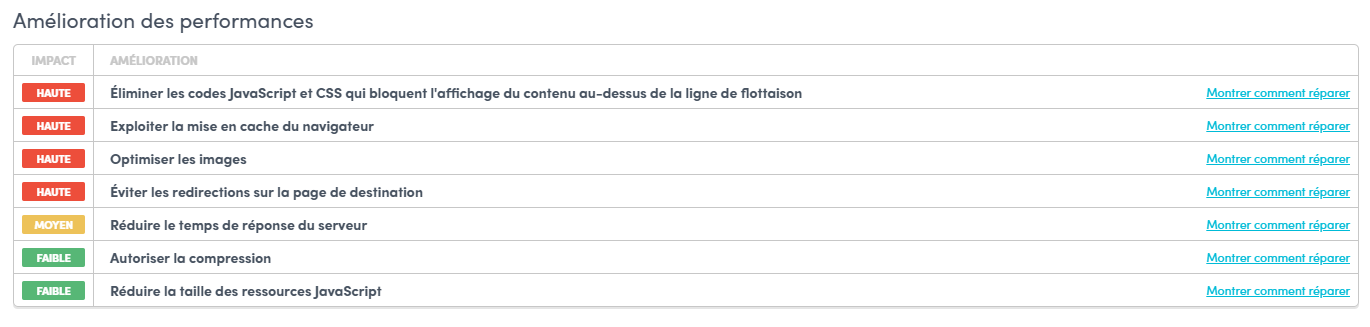
- Le Score Google PageSpeed : visez un score en vert (voir figure 2) et tenez compte des recommandations de performances suggérées par l’outil (voir figure 3). Un score jaune signifie que votre vitesse est moyenne et rouge signifie que vous n’allez pas bien du tout. Pour devancer vos concurrents vous avez besoin d’un score vert. Google base le score sur :
- First Contentful Paint : le premier rendu du contenu DOM.
- First Meaningful Paint : le contenu principal a été chargé.
- Speed Index : la vitesse à laquelle une page est chargée et visible.
- First CPU Idle : la plupart des éléments de l’interface utilisateur deviennent interactifs.
- Time to Interactive : la page a affiché un contenu utile, l’enregistrement des gestionnaires d’événements est fait et la page répond dans les 50 ms aux interactions des utilisateurs.
- Estimated input latency : réactivité aux actions utilisateur.

Avec l’outil gratuit de test de vitesse de site web, vous obtenez le temps de chargement complet de votre page sur mobile (voir la figure 2) ; vous obtenez également des informations pour améliorer les performances de manière à respecter votre budget (voir la figure 3).
- Load time : temps entre la première demande et la page entièrement rendue
- Page size :
- Taille totale pour tous les éléments de la page
- Object types : nombre d’images, scripts, CSS, HTML, etc.
- Taille totale en Mo pour chaque type d’objet
- Nombre de requêtes : comprend les demandes de première et de tierce partie
- Graphique en cascade :
- Affiche les vitesses de téléchargement des éléments individuels
- Temps moyens de résolution, de connexion TCP, de négociation HTTPS, d’envoi, d’attente et de réception

N’oubliez pas vos pages de contenu
Votre budget ne s’arrête pas à votre page d’accueil. Toutes les landing pages – pages d’attérissage – ainsi que les autres pages du parcours de votre utilisateur doivent être analysées et comparées. Des budgets différents peuvent s’appliquer à différentes pages, car le navigateur charge – normalement – de nombreux éléments à partir du cache.
2. Il faut connaître les temps de chargement de vos concurrents
Dépasser les performances du site de vos concurrents peut vous donner un avantage. Comme indiqué précédemment, un site plus rapide améliore la perception qu’ont les utilisateurs du site et booste la confiance des utilisateurs. Pour devancer vos concurrents, il faut que votre site web soit plus rapide de 20% que vos concurrents. Pourquoi 20% ? Sur la base de la loi Weber-Fechner ou du seuil différentiel, pour que vos utilisateurs soient conscients d’une différence, votre page doit se charger 20% plus rapidement que celle d’un concurrent.
Avec votre compte Uptrends ou l’outil gratuit, vous pouvez facilement comparer les pages de vos concurrents et surveiller leurs pages pour les changements de performances. Même si vous ne pouvez pas les dépasser en vitesse, vous pouvez toujours viser à les atteindre ou à vous rapprocher suffisamment pour que vos utilisateurs ne remarquent pas la différence.
3. Définissez votre budget
Il est facile de dire : « Ma page va se charger en 1,5 secondes ». Mais il est difficile, voire impossible, pour certains sites d’atteindre ce niveau de performance. Il est difficile de trouver le bon équilibre entre le contenu, la configuration des pages et les performances du serveur.
Optimiser votre budget de performance implique des compromis pour trouver le bon équilibre qui fonctionne pour votre site. Pour illustrer comment différents sites peuvent gérer leurs performances, regardons quatre moteurs de recherche populaires pour voir comment ils ont configuré leurs éléments de page et comment les performances en dépendent.
Nous avons testé chaque site le 2 octobre 2019 à l’aide de notre outil gratuit de test de vitesse de site web. Nous avons utilisé l’option de test mobile avec un Apple iPhone 8 sur une connexion 4G.
Tableau 1 : Comparaison des temps de chargement des pages, des types d’éléments (avec la quantité) et la taille totale.
| DuckDuckGo | Bing | Yahoo | ||
| Temps de chargement (s) | 2,6 | 2,6 | 4,7 | 5,2 |
| Taille (Ko) | 1039,4 | 536,5 | 872,9 | 2255,9 |
| Images quantité/taille (Ko) | 6/21 | 33/300 | 13/28 | 42/376 |
| Scripts quantité/taille (Ko) | 4/764 | 9/87 | 3/684 | 36/709 |
| HTML quantité/taille (Ko) | 4/9 | 3/127 | 6/145 | 6/648 |
| CSS quantité/taille (Ko) | 2/196 | 0/0 | 1/15 | 0/0 |
| Nombre de requêtes | 20 | 53 | 28 | 97 |
| Temps de réception moyen(ms) | 167,3 | 88,2 | 203,5 | 160,7 |
Comme vous pouvez le voir dans le tableau 1 ci-dessus, la performance implique des compromis. DuckDuckGo et Bing sont tous les deux à 2,6 secondes. Bien que DuckDuckGo ait deux fois la taille de la page et deux fois le temps moyen de réception que Bing, DuckDuckGo a moins que la moitié du nombre de requêtes, ce qui réduit le temps de chargement. Alors que les longs délais de réception de Google font exploser son budget malgré le nombre inférieur de requêtes Yahoo fait aussi bien que DuckDuckGo en temps de réception, mais a 77 demandes de plus et deux fois la taille de la page.
Le budget de performance de votre site web peut vous obliger à faire des sacrifices similaires concernant le type et la taille du contenu de la page, à réduire le nombre de requêtes et à améliorer les temps de réponse. Les conseils de ressources (resource hints) comme le preloading, preconnect, et prefetch avec la mise en cache du navigateur peuvent également améliorer les performances globales de la page.
4. Utilisez la surveillance des performances web pour vous assurer que votre site respecte le budget
Une fois que vous avez établi votre budget et mis votre site web en conformité, il est important de garder un œil attentif sur votre site. Des changements peuvent arriver rapidement à mesure que votre site évolue, et vos performances sont souvent affectées par les changements.
Grâce à la vérification de page complète d’Uptrends (Full Page Check), vous pouvez suivre vos indicateurs clés et voir vos performances actuelles. Si vos performances diminuent, vous trouverez rapidement où votre site a dépassé votre budget. Vous pouvez suivre les performances de votre site sur mobile et sur ordinateur en même temps, car les deux peuvent avoir des budgets différents.
Conclusion
Un budget de performance de site web est une partie importante du développement et de la maintenance de l’expérience utilisateur de votre site. Le maintien d’un budget strict améliore l’expérience des utilisateurs, les taux de conversion et le classement Google et donne à votre site un avantage sur vos concurrents. Evaluez et maintenez votre budget avec un essai gratuit de 30 jours chez Uptrends.

Leave a Reply