Chrome 77 est arrivé la semaine dernière et nos 209 emplacements de points de contrôle sont en cours de mise à jour ou utilisent déjà la dernière version de Chrome pour surveiller votre site Web. Ce qui signifie que vos moniteurs de performance (Web Application Monitoring et Full Page Check) sont synchronisés avec vos utilisateurs qui utilisent déjà le navigateur Chrome le plus récent et le plus performant. Votre service de surveillance de site web est-il à jour ?
Nous savons combien il est important d’utiliser les derniers navigateurs pour vos tests. C’est pourquoi, chez Uptrends, nous commençons immédiatement à mettre à jour nos points de contrôle, et pendant la deuxième semaine après l’arrivée d’une nouvelle version du navigateur, nous avons mis à jour chaque navigateur Chrome. Si votre site rencontre un problème avec la dernière version, vous le saurez immédiatement. Cependant, d’autres sociétés de surveillance de sites web ne sont pas aussi rapides avec leurs mises à jour de navigateur (nous les examinerons un peu plus tard). Tout d’abord, examinons le processus de mise à jour de Chrome.
Processus de release de la version de Chrome
Google publie une nouvelle version de Chrome toutes les six semaines, ainsi que des petits correctifs à la version en cours fréquemment. Les mises à jour contiennent des correctifs de sécurité et de bogues, des améliorations de l’interface utilisateur et des éléments moins évidents tels que des modifications des outils de développement du navigateur. Chaque déploiement se déroule sur une période de quelques semaines.
La release principale toutes les six semaines est appelée la version stable. Avant la version stable, le navigateur passe par trois autres versions ou phases: canary, Development et beta.
- Canary est la version expérimentale (sandbox) du navigateur où de nouvelles idées et concepts sont développés et testés.
- Development est l’endroit où les nouvelles fonctionnalités sont peaufinées et testées.
- La bêta est une période pendant laquelle les utilisateurs peuvent tester la version avant que Google ne la finalise avant sa sortie générale.
Google publie la nouvelle version stable par étapes en commençant par seulement 5% de ses utilisateurs Chrome. Si aucun problème n’apparaît, Google augmente les mises à jour vers 15% des utilisateurs, suivis de 50% et enfin 100%. Par conséquent, il y a un pic dans les taux d’adoption au cours du mois suivant la publication.
La figure 1 montre les résultats des quatre premiers mois des versions 69 à 76 de Chrome. Notez que les taux d’adoption restent faibles au cours du mois de publication (plus élevés s’ils sont publiés au début du mois). Les mises à jour passe par un maximum au cours du deuxième mois, et au quatrième mois seulement environ 2% des utilisateurs restent sur la version précédente.

Taux d’adoption de navigateurs par les sociétés de surveillance
Uptrends met à jour chaque point de contrôle dans les deux semaines suivant la sortie. Ce n’est pas le cas pour de nombreuses entreprises. Nous avons examiné plusieurs autres sociétés de surveillance de sites web pour voir quelle version de Chrome elles utilisent actuellement. Cependant, de nombreuses entreprises n’aiment pas divulguer leurs versions de navigateur; d’autres vous permettent seulement de voir l’agent utilisateur, qui peut ou non refléter le navigateur réellement utilisé. Voici ce que nous avons trouvé (voir tableau 1).
Tableau 1: navigateur Chrome actuel utilisé par des sociétés de surveillance de sites web au 13 septembre 2019
| Société de surveillance | Version du navigateur Chrome | Date de sortie |
|---|---|---|
| AlertBot | 57 (simulé à l’aide de Firefox) | 3/9/2017 |
| Pingdom | 61 | 9/5/2017 |
| Site24/7 | 65 | 3/26/2018 |
| StatusCake | 67 | 5/29/2018 |
| AlertSite | 71 | 12/4/2018 |
| Foo | 71 | 12/4/2018 |
| NewRelic | 75 | 6/4/2019 |
| CatchPoint | 76/77 | 9/10/2019 |
| SpeedCurve/ WebPageTest |
76/77 | 9/10/2019 |
| Uptrends | 76/77 | 9/10/2019 |
Remarquez que AlertBot n’a pas d’option pour utiliser un navigateur Chrome. A la place, AlertBot simule un navigateur Chrome à l’aide d’un navigateur Firefox. Vous remarquerez également que Pingdom utilise une version de Chrome d’il y a deux ans. NewRelic fait un peu mieux avec une version vieille de cinq mois. Nous n’avons pas pu vérifier CatchPoint directement, mais ils disent qu’ils commencent immédiatement les tests internes sur les nouvelles versions. SpeedCurve/WebPageTest est la seule autre entreprise que nous avons pu vérifier dans nos recherches qui utilise une version actuelle du navigateur.
Nous n’avons pas pu recueillir d’informations auprès de certains sociétés de surveillance de sites Web. La liste comprend :
- UptimeRobot
- Anturis
- Uptime.com
- Monitis
- Host Tracker
- Anturis
Notons par ailleurs que WebsitePulse utilise toujours un navigateur Netscape vieille de 19 ans.
Quel est le processus de mise à jour Chrome utilisé par Uptrends ?
Les points de contrôle Uptrends sont mis à jour automatiquement de la même manière que vous obtenez probablement les mises à jour de votre navigateur. Les mises à jour se produisent donc au même rythme pour tous les autres utilisateurs de Chrome.
Plutôt que d’attendre et de tester la version après la sortie stable, Uptrends participe à la phase bêta du développement de Chrome. Au moment où la version stable commence son déploiement, nous l’avons déjà testé, avant qu’elle n’atteigne nos points de contrôle.
Pourquoi est-il important de surveiller votre site web avec les navigateurs actuels ?
Lorsque vous surveillez la vitesse ou les transactions de votre site Web, vous devez utiliser les mêmes navigateurs que vos utilisateurs. Mais alors, quels navigateurs vos visiteurs utilisent-ils ? Avec Real User Monitoring (RUM), vous pouvez savoir avec certitude quels navigateurs vos visiteurs utilisent, mais regarder les statistiques mondiales, vous donne une assez bonne idée. D’après StatCounter en août 2019, Chrome est en tête du peloton sur tous les appareils sauf les tablettes (voir le tableau 2).
Tableau 2 : Parts de marché des navigateurs par type d’appareil
| Appareil | Pourcentage de part de marché | |||
|---|---|---|---|---|
| Chrome | Safari | Firefox | IE/Edge | |
| PC de bureau | 71.15 | 5.8 | 9.52 | 9.22 |
| Mobile | 57.88 | 20.37 | .34 | .28 |
| Tablette | 22.56 | 64.59 | .62 | .17 |
| Console | .04 | – | – | 33.19 |
Lorsque vous testez avec des navigateurs ou des versions de navigateur autres que celles de vos visiteurs, vous n’allez pas forcément obtenir une idée juste de leur expérience. Par exemple, lors de brefs tests de sites tels qu’Amazon, Google, Apple et Samsung utilisant notre outil gratuit de test de vitesse de site web, nous avons trouvé jusqu’à 2,7 secondes de différence entre les navigateurs. Quand les navigateurs évoluent, leurs performances évoluent également. Si votre service de surveillance de site web utilise des navigateurs plus anciens pour tester votre site Web, les résultats de vos tests ne correspondront probablement pas à l’expérience de vos utilisateurs.
De plus, avec chaque version, il y a un risque de problèmes qui pourraient affecter votre site et votre entreprise. C’est pour ça que Google met à jour les utilisateurs par lots, comme vous l’avez vu ci-dessus. Si votre société de surveillance de site web n’utilise pas la version courante du navigateur, il est possible que votre site fonctionne mal à votre insu.
Quoi de neuf dans Chrome 77 ?
Dans sa dernière version Google a intégré surtout des nouvelles fonctionnalités et modifications en rapport avec la sécurité et les corrections de bugs, ainsi que plusieurs nouvelles fonctionnalités pour les développeurs.
Modifications de l’interface utilisateur
Vous ne trouverez que de petits changements dans l’interface utilisateur de Chrome 77.
Extended Validation certificate (certificats EV) arrêtés
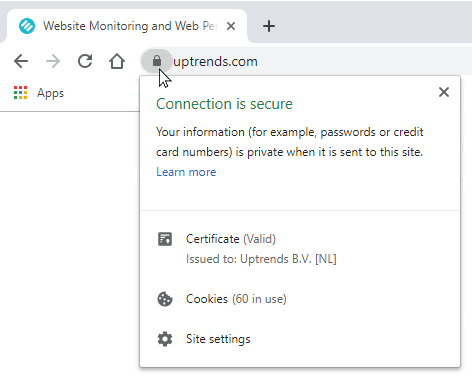
Vous vous demandez probablement : « C’est quoi ? ». Et c’est précisément parce que personne ne connaissait ça que Google et les autres navigateurs ont arrêté d’afficher les informations. Auparavant, les informations du certificat EV apparaissaient dans la barre d’adresse à côté de l’icône de verrouillage. Les informations de sécurité n’ont eu aucun impact sur la décision d’un utilisateur d’entrer des informations personnelles sur des sites non sécurisés : la plupart des utilisateurs ne l’ont pas remarqué ou ne l’ont pas compris. Pour libérer de l’espace sur l’écran, Google a supprimé cet affichage. Vous pouvez trouver les informations en cliquant sur l’icône du cadenas.
Expérience améliorée pour les nouvelles installations de Chrome
Les nouvelles installations de Chrome présentent désormais les différentes options aux utilisateurs : ajout des signets pour les principales applications, choix du navigateur par défaut et activation de la synchronisation de Chrome pour garder les paramètres de Chrome identiques sur plusieurs appareils.
Correctifs de sécurité
Chrome 77 est livré avec 36 correctifs de sécurité. Un correctif de sécurité est essentiel et huit autres ont une priorité haute. Les correctifs de sécurité corrigent une vulnérabilité qui permettait à l’attaquant d’installer des programmes, de modifier et d’afficher des données et de créer des comptes d’utilisateurs.
Outils de développement
Parallèlement aux mises à jour de sécurité, Google a introduit plusieurs nouvelles fonctionnalités dans ses outils de développement.
Nouvelles métriques
Chrome est désormais équipé de deux nouvelles métriques pour aider les développeurs à mieux comprendre le chargement de leur page: Largest Contentful Paint et First Input Timing.
Largest Contentful Paint
Le Largest Contentful Paint vous donne des informations sur le temps nécessaire au navigateur pour afficher le plus grand élément de contenu visible. Ces éléments sont souvent des images ou des vidéos.
First Input Timing
First Input Timing fait partie de l’interface PerformanceEventTiming, et suit dans le temps la disponibilité du premier élément interactif de la page. La fonctionnalité rend compte des interactions telles que mouse down, pointer down suivi de pointer up, et click.
De nouveaux contrôles
Chrome 77 propose de nombreuses nouvelles fonctionnalités. L’événement formData et l’attribut formAssociated sont deux ajouts notables. Vous pouvez en savoir plus dans la vidéo de Google.
formData Event
L’événement formData permet à JavaScript de participer à l’envoi d’un formulaire en permettant la modification des données du formulaire avant l’envoi.
formAssociated attribute
L’attribut formAssociated comble le fossé entre les contrôles natifs et les éléments personnalisés en permettant au navigateur de traiter l’élément personnalisé comme tous les autres éléments de page.
Conclusion
Vous pouvez être sûr qu’Uptrends effectue la surveillance de votre site web par navigateur avec la version la plus récente de Chrome disponible. L’utilisation des navigateurs les plus récents signifie que vous obtenez des mesures précises des performances et des transactions de votre page. Au fait, savez vous que nous utilisons également les versions actuelles de Firefox et d’Internet Explorer ? Si vous voulez être sûr que vous testez votre site web avec les navigateurs actuels, demandez un essai de 30 jours aujourd’hui.


Leave a Reply