Nous avons été très occupés et nous avons réorganisé notre outil de test de vitesse de site Web populaire et gratuit, le rendant encore plus performant avec de nouvelles fonctionnalités et plus d’informations. Vous obtenez désormais un aperçu réel de la performance de votre site Web (ou de celle de vos concurrents). Nous avons identifié 18 choses que nous savons que vous allez adorer à propos de l’outil gratuit de test de vitesse de site Web d’Uptrends, mais nous sommes sûrs que vous trouverez encore plus de choses à aimer quand vous le verrez en action.
1. Testez la vitesse de votre site Web à partir de neuf emplacements dans le monde
Ce ne sont pas les 184 emplacements de test que vous obtenez avec notre service d’abonnement, mais les neuf emplacements couvrent quatre continents, ce qui vous donne beaucoup d’options pour tester votre vitesse et identifier les problèmes localisés tels que la latence.

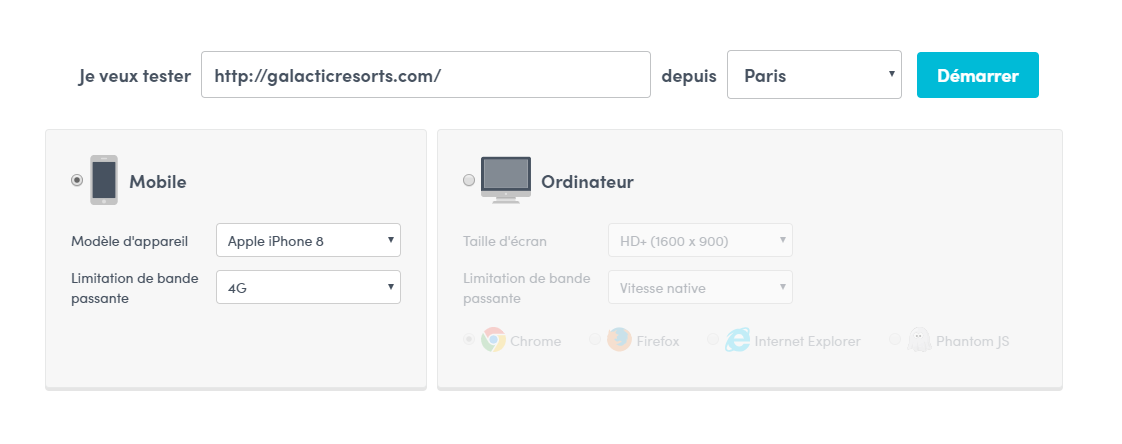
2. Testez votre site mobile
Nous avons tous entendu l’expression «Mobile first», donc non seulement nous avons mis l’option mobile à la première place, mais également par défaut.
Nous savons que vous voulez vous assurer que vos utilisateurs mobile obtiennent la meilleure expérience possible, alors allez-y et essayez-le dès maintenant.
En outre, n’oubliez pas que Google met maintenant beaucoup l’accent sur la vitesse de la page mobile pour vos classements de page.

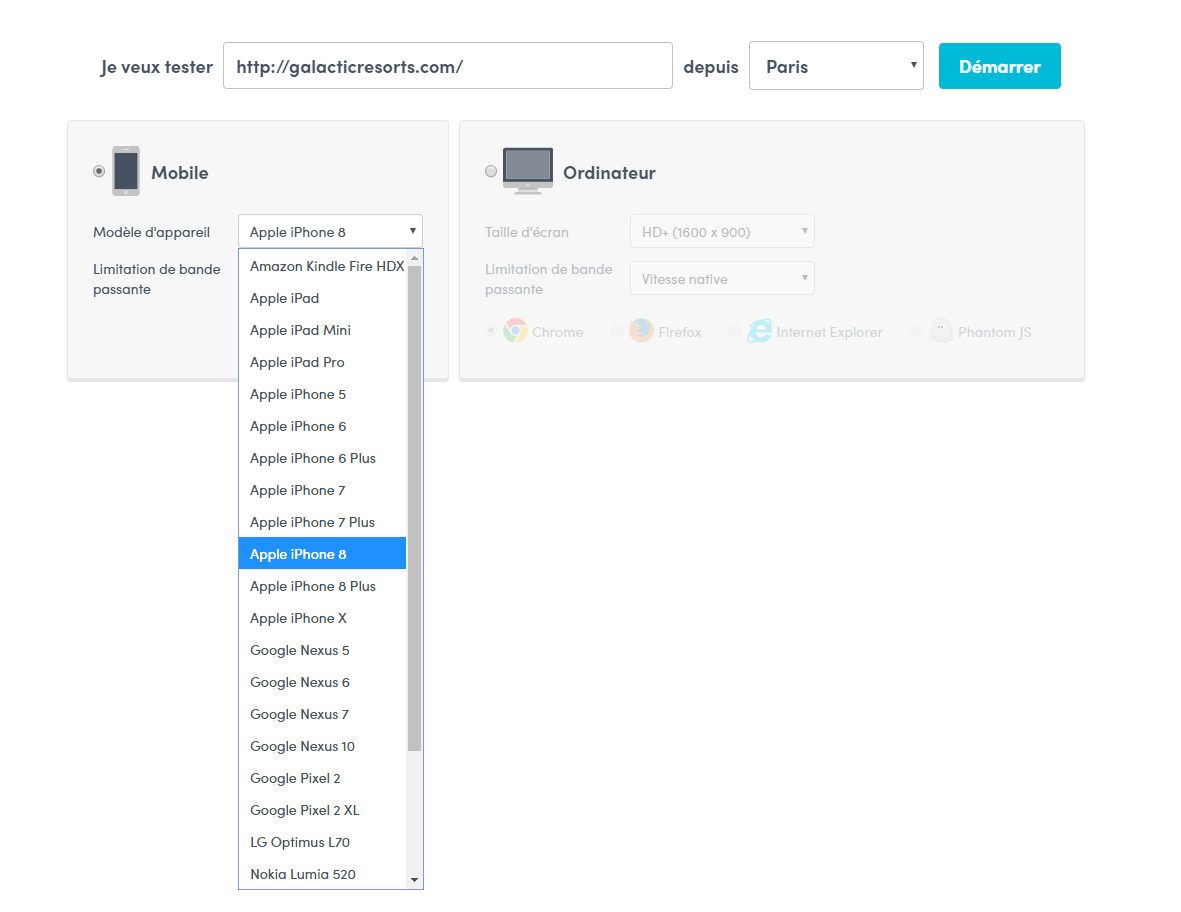
3. Testez votre expérience utilisateur mobile basée sur 25 appareils mobiles différents
Vos options comprennent les tablettes et les téléphones de:
- Amazon
- Apple
- LG
- Nokia
- Samsung
Notre outil de test de vitesse de site Web simule ces appareils en modifiant l’agent utilisateur dans la requête.

4. Utilisez la limitation de bande passante mobile
Votre site pourrait bien fonctionner sur un réseau 4G, mais qu’en est-il d’une connexion 2G ?
Notre outil de test de vitesse de site Web gratuit vous permet de choisir entre la vitesse native (pas de limitation, donc vous pourriez vouloir considérer cela comme du Wi-Fi.) Ou un réseau 2, 3 ou 4G utilisant la limitation simulée.

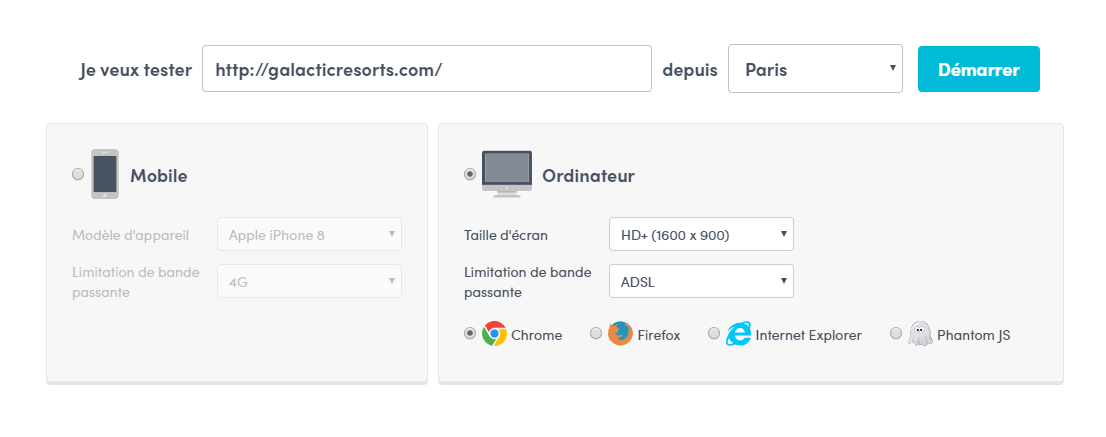
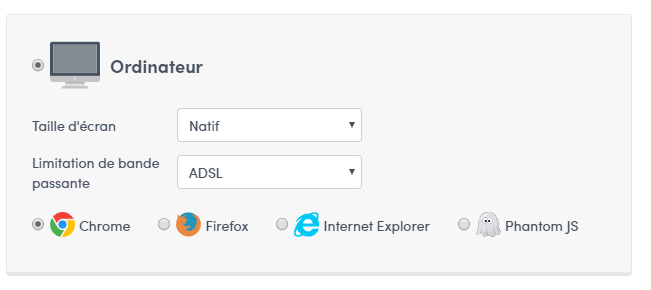
5. Testez le responsive design de votre site Web sur ordinateur
La deuxième option sur notre outil gratuit de test de vitesse de site Web vous permet de vérifier la réactivité de la version de bureau de votre site Web.
Notre outil gratuit de test de vitesse de site Web vous donne beaucoup d’options pour assurer le bonheur de vos utilisateurs d’ordinateur !

6. Testez différentes tailles d’écran
Dans le meilleur des mondes, vous envoyez du contenu basé sur l’écran de vos utilisateurs.
Ne gaspillez pas la bande passante, le temps de chargement et les données utilisateur en envoyant du contenu qui a besoin d’être redimensionné par le navigateur pour s’adapter à l’écran.
Ajustez la taille d’écran pour vos tests afin de vous assurer que vous obtenez les améliorations de performances que vous attendez de votre conception responsive deisgn.

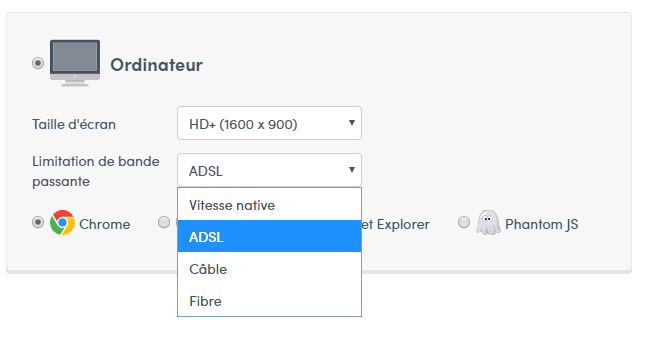
7. Limitation de la bande passante d’ordinateur
Il y a quelques malheureux utilisateurs qui comptent encore sur les connexions par ligne commutée, mais nous savons déjà que leur expérience est mauvaise.
Cependant, vous avez probablement des utilisateurs qui accèdent à votre site Web en utilisant l’ADSL, le câble et la fibre, nous nous sommes donc assurés de pouvoir tester chacune de leurs expériences avec une limitation de bande passante simulée.

8. Tests sur plusieurs navigateurs réels
Différents navigateurs traitent le contenu différemment, nous vous avons donc donné le choix entre quatre navigateurs réels.
Nos points de contrôle chargent la version la plus récente du navigateur de votre choix pour vos tests.
Nous avons les versions actuelles de Chrome, Firefox, Internet Explorer et Phantom JS en natif sur tous nos checkpoints.
Actuellement, selon W3Counter, 55% des visiteurs utilisent Chrome, suivi de Safari à 14%, et Firefox et IE se battent pour la troisième place avec respectivement 5% et 6%.
Considérant qu’il y a 4.156.932.140 utilisateurs globaux d’Internet, vous avez toujours potentiellement plus de 457 millions d’utilisateurs de Firefox et IE que vous ne voulez pas oublier.
Si vous vous interrogez sur la quatrième option, Phantom JS est un navigateur sans tête utilisé par de nombreux développeurs à des fins de test et d’automatisation.
En savoir plus sur Phantom JS sur Wikipedia.
Prenez les tous les quatre pour un test ! Découvrez quels navigateurs offrent à vos utilisateurs les meilleures et les pires expériences et ajustez votre site pour les garder tous heureux.

Toutes ces personnalisations sont à votre disposition avant de commencer le test. Une fois que vous avez appuyé sur le bouton Démarrer, vous vous perdrez dans la quantité de données générée par ce test!
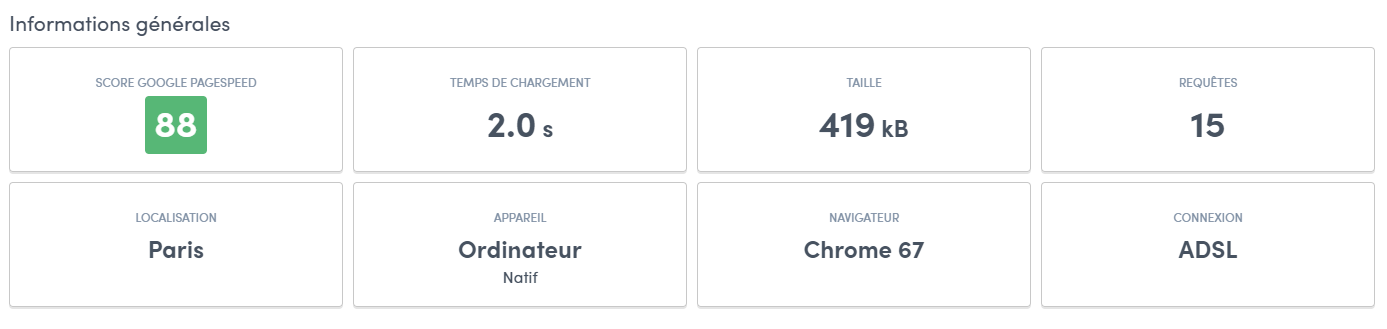
9. Obtenez votre score Google Pagespeed
La première chose que vous remarquerez est le score Google Pagespeed.
Le score de Google Pagespeed permet d’évaluer dans quelle mesure votre page respecte les meilleures pratiques en matière de performances.
Vous saurez exactement comment Google voit votre page.
Noté de 0 à 100, nous espérons que vous ne voyez que du vert; Si vous voyez du jaune ou du rouge, vous avez du travail à faire.
Ne pas oublier, la vitesse de la page est un facteur dans le classement de la page.
10. Indicateurs clés et importantes métriques en première ligne
À côté de votre score Google Pagespeed, vous obtenez tout en haut de la page votre
- temps de chargement,
- taille de la page
- nombre de demandes
Nous incluons également vos paramètres de test pour une référence facile.

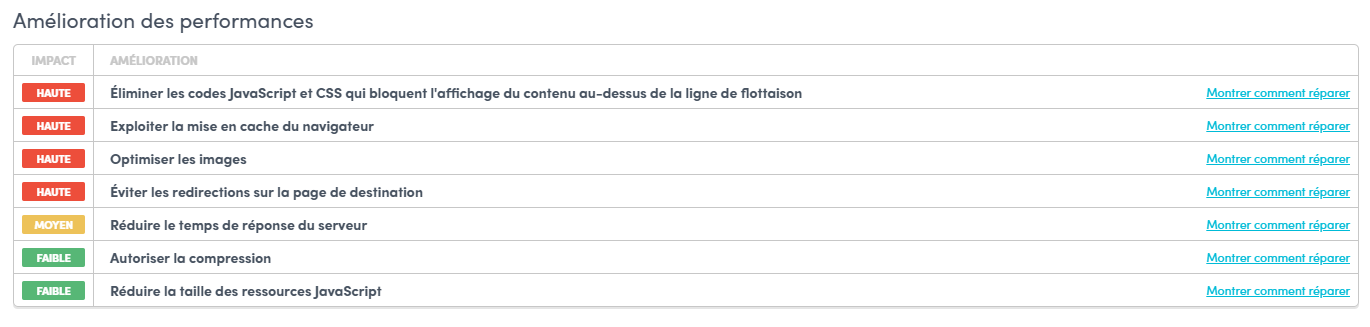
11. Découvrez comment améliorer les performances de votre site Web
C’est une chose de savoir que votre page a besoin d’optimisation, mais c’en est une autre de savoir ce qui va vous donner la plus grande récompense pour vos efforts.
Nous avons collecté les informations à partir de PagesPeed Insights de Google, et nous avons hiérarchisé les tâches de haut impact à faible impact, afin que vous sachiez quelles tâches amélioreront le plus votre page.
Cliquez sur le lien Afficher comment réparer pour obtenir des informations détaillées sur les correctifs à apporter.

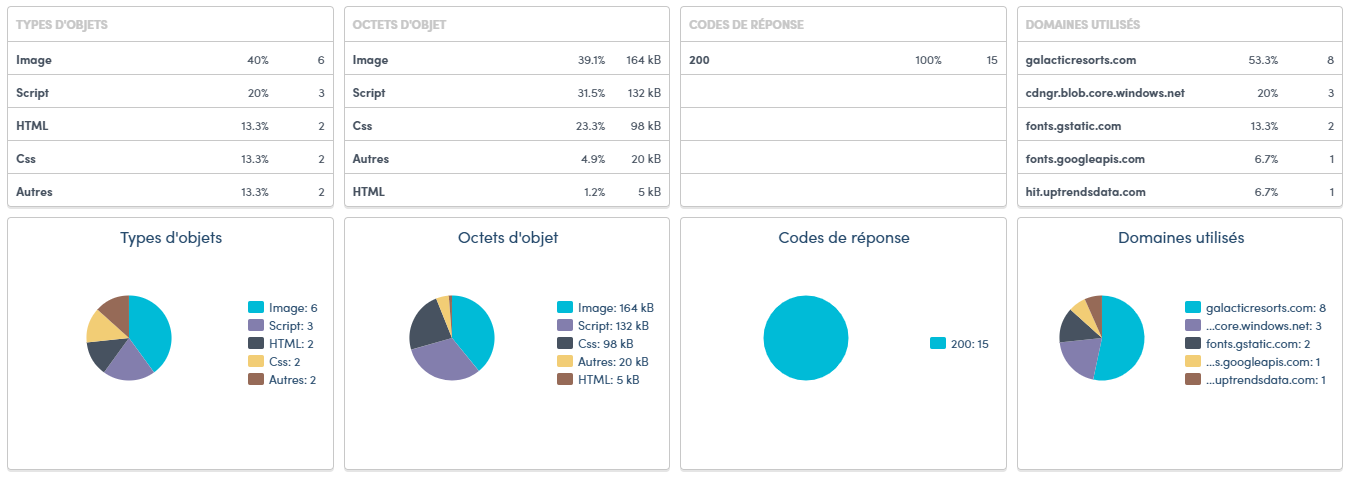
12. Informations détaillées sur l’interactivité de la page
Que pèse votre page ?
Obtenez la taille réelle et le ratio de vos éléments de page disponibles dans un tableau pratique avec des graphiques par secteurs interactifs.
Examinez les codes de réponse de votre page et les domaines utilisés pour créer votre page.
Tous ces détails s’additionnent joliment pour vous donner une vue complète de la performance de votre site Web.
Nous divisons les détails en fonction des types d’objets, de la taille, des codes de réponse et des domaines utilisés.

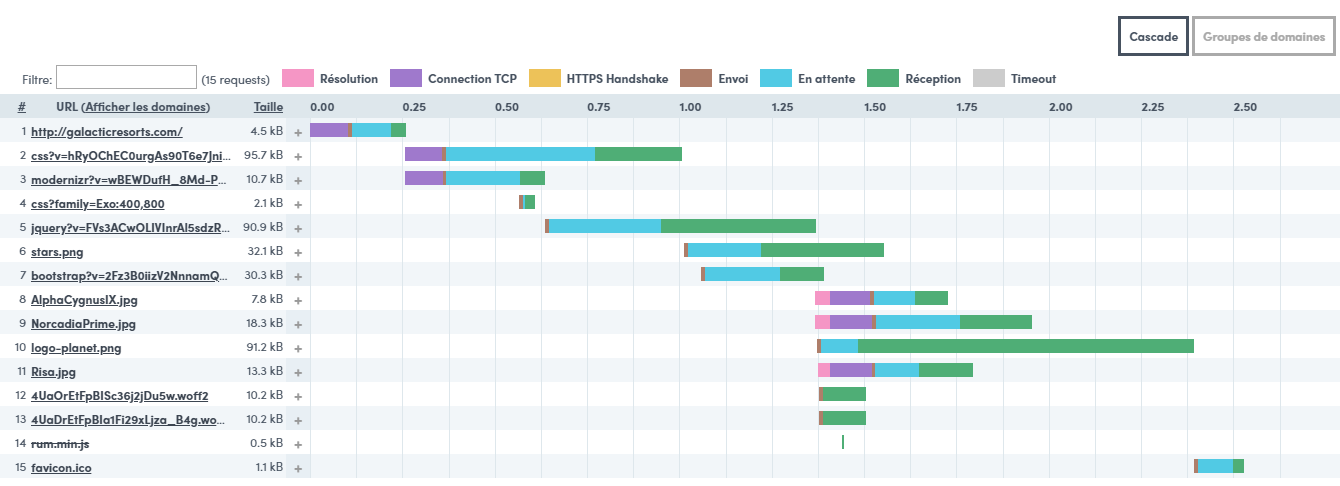
13. Visualisez la progression du chargement de votre page dans un rapport en cascade interactif
Le rapport en cascade vous indique l’ordre de chargement de vos éléments de page et vous pouvez rapidement voir les goulots d’étranglement causés par les éléments qui bloquent ou retardent le rendu.
Dans cette vue, vous pouvez voir la progression de la page de la première à la dernière requête.

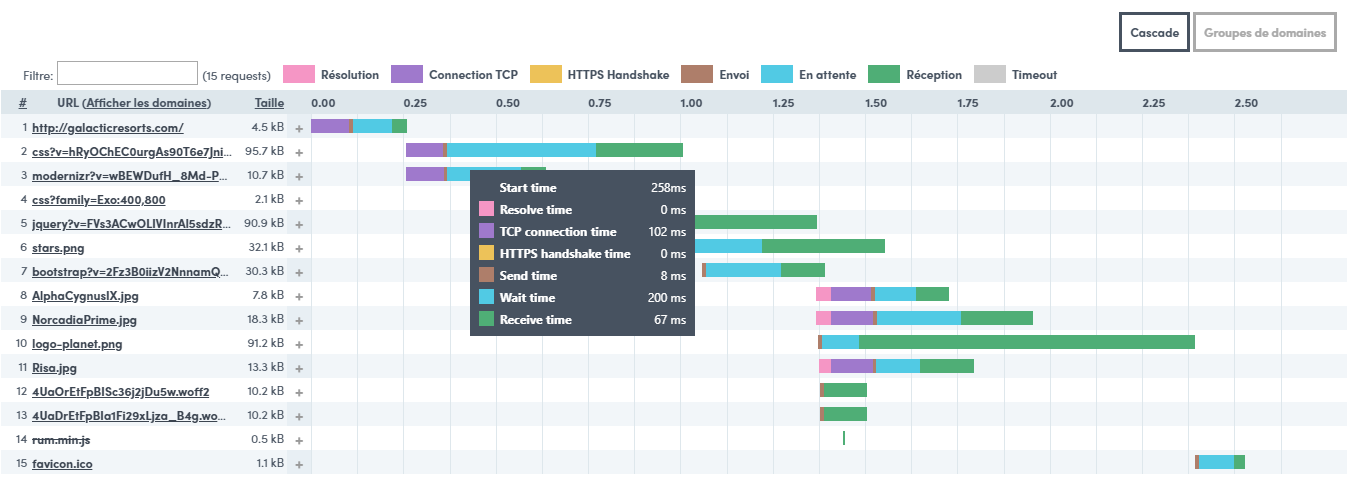
Voulez-vous les chiffres exacts ?
Passez simplement la souris sur la barre de progression pour obtenir des informations sur les éléments suivants :
- Start time,
- Resolve time,
- Connect time,
- HTTPS handshake
- Send
- Wait
- Receive
- Timeout

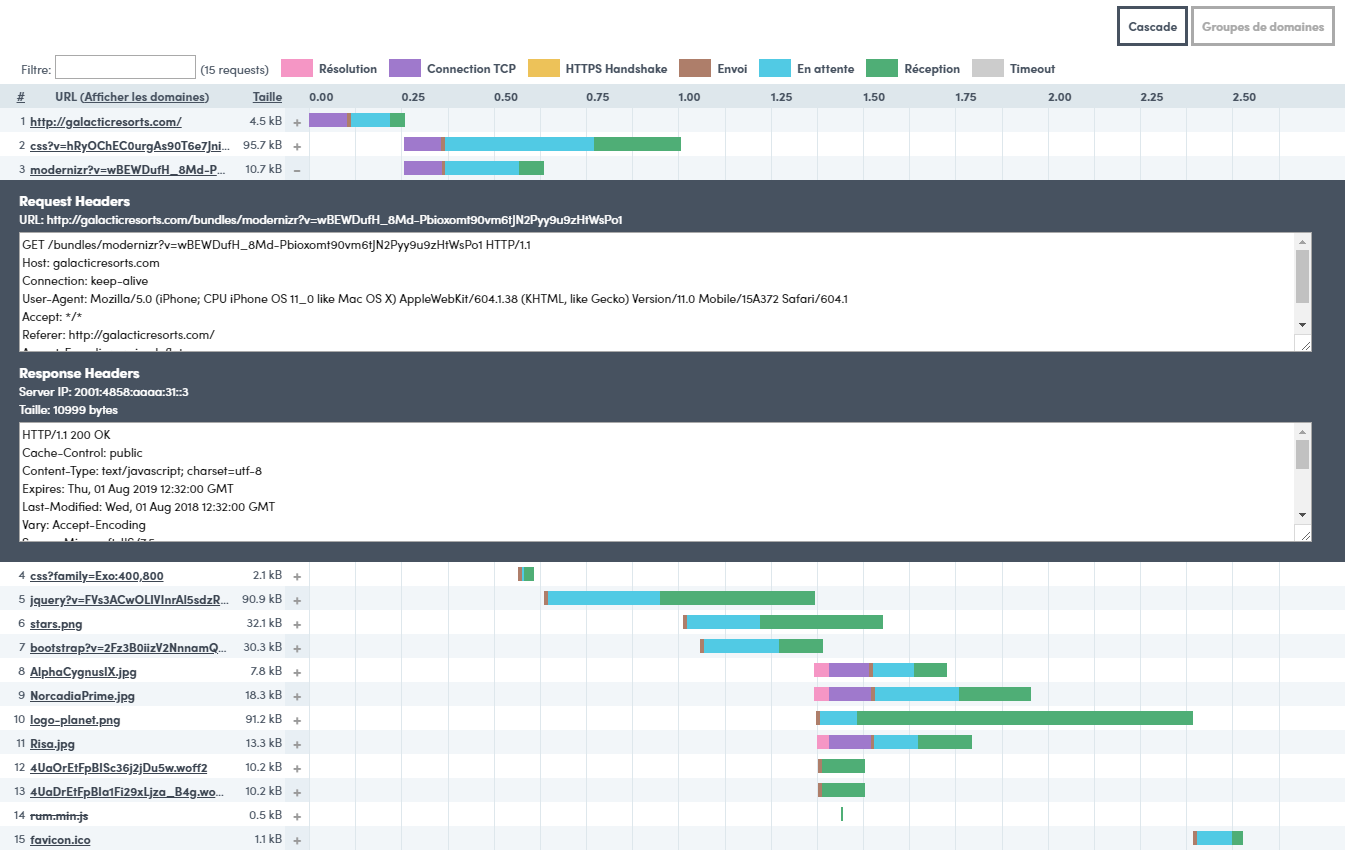
14. En-têtes de requête et de réponse complètes pour chaque élément
Nous vous donnons la totalité des en-têtes de requête et de réponse pour une résolution plus rapide des problèmes.
Cliquez simplement sur le signe plus (+) en à côté de l’URL de l’élément.

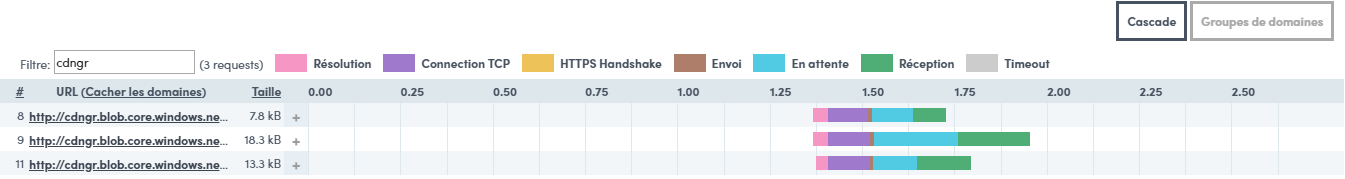
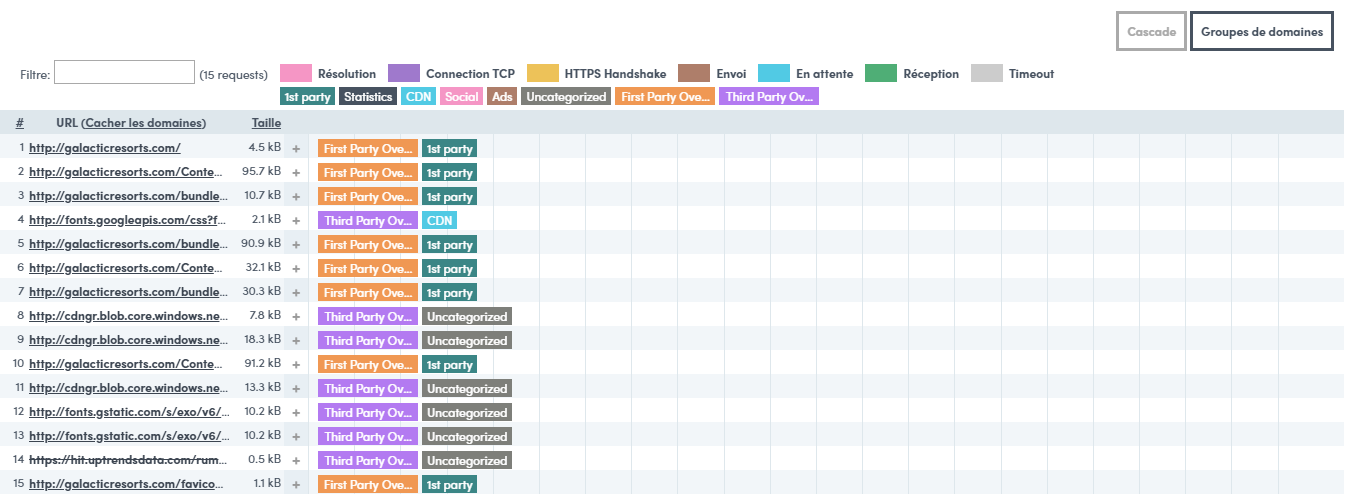
15. Filtrez et triez vos éléments
Lorsque vous avez des centaines d’éléments, il est utile de pouvoir trier et filtrer les éléments afin de pouvoir les retrouver rapidement.
Commencez simplement à taper dans la case Filtre et l’outil ajuste la cascade.
Le rapport de cascade vous permet également de trier les éléments de votre page en fonction de la taille et de l’ordre de chargement.

16. Utilisez les groupes de domaines pour repérer rapidement du contenu tiers
L’onglet Groupes de domaines identifie les éléments en fonction de votre contenu, de tiers, des réseaux sociaux, du CDN et des statistiques.
Si vous vous abonnez, vous pouvez définir vos groupes de domaine pour une identification encore plus facile.

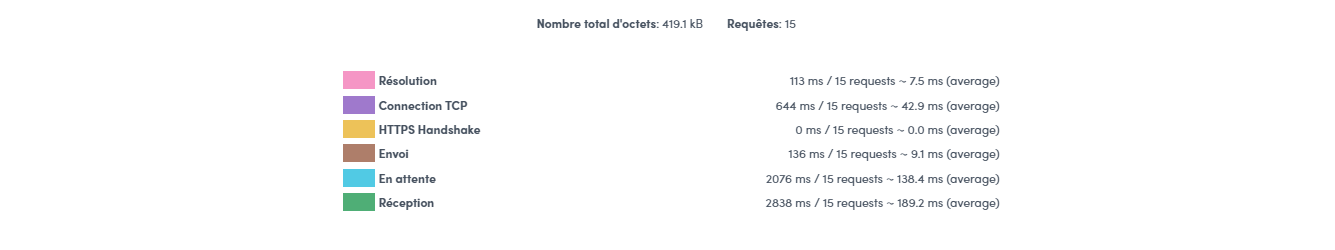
17. Obtenez vos moyennes de performance
Les temps moyens pour des choses telles que votre résolution, connexion TCP, prise de contact HTTPS, envoi, attente et réception peuvent vous indiquer des problèmes de front-end et de back-end ainsi que des problèmes de latence et de contenu.

18. C’est gratuit
Vous pouvez accéder à nos outils 24 heures sur 24 pour consulter gratuitement votre site depuis l’un de nos sites dans le monde entier, et nous vous encourageons à le faire.
Encore mieux, laissez-nous vérifier la performance de votre page pour vous aussi souvent que toutes les cinq minutes, et nous vous ferons savoir quand votre site est en difficulté.
Utilisez le bouton Automatiser mes tests en haut de la page de l’outil gratuit de test de vitesse du site Web pour commencer votre essai gratuit, et nous commencerons votre période d’essai avec la vérification de page complète déjà configurée pour vous.



Leave a Reply