Vous voulez savoir comment faire pour que votre site web, votre application web ou votre API vous permette de vous démarquer de la concurrence ? Il ne s’agit pas uniquement d’offrir de l’innovation (même si elle y contribue), mais d’offrir la meilleure prestation possible. La disponibilité des sites web et des API, leurs performances et leurs fonctionnalités sont importantes. Nous avons quelques conseils pour vous aider à y arriver.
Maintenez une haute disponibilité
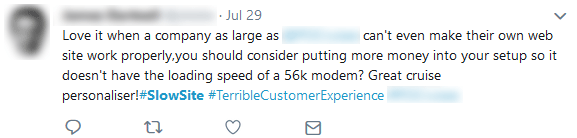
Maintenir une haute disponibilité est une évidence, mais si vos utilisateurs ne peuvent pas compter sur votre site ou votre service quand ils en ont besoin, ils trouveront une alternative plus fiable. Vous ne voulez surtout pas voir des posts Twitter comme celui ici :
Bien entendu, l’objectif est toujours une disponibilité de 100%, mais c’est un objectif très ambitieux, même pour les gros joueurs comme Google, Amazon et Microsoft. Par exemple, Facebook, selon Currentdown.com, a connu cinq heures d’indisponibilité au cours des neuf premiers mois de 2018. Bien sûr, ceci ne nuit pas aux utilisateurs, mais ces temps d’arrêt ne font que ternir davantage la réputation de Facebook après la controverse de Cambridge Analytica.
Alors, c’est quoi la « haute disponibilité » ? La disponibilité est le rapport entre le temps d’arrêt non planifié et le temps pendant lequel un site web ou un service est accessible et, dans certains cas, fonctionnel. Le pourcentage de disponibilité qui constitue une haute disponibilité est difficile à définir. De nombreux fournisseurs visent une disponibilité des cinq neufs, c’est à dire 99,999% ou plus. Avec ce pourcentage, un site peut subir jusqu’à 5,26 minutes d’indisponibilité par an. D’autres fournisseurs définissent une haute disponibilité aussi basse que 99,8%, ce qui se traduit par 18 heures d’indisponibilité par an. En générale, ces calculs n’incluent pas les temps d’arrêt planifiés, mais du point de vue du client, un temps d’arrêt est un temps d’arrêt quelque soit la cause.
Un temps d’arrêt occasionnel est pardonnable s’il est géré correctement
Quand il s’agit de satisfaire vos utilisateurs, toute indisponibilité est indésirable, mais des études ont montré que les utilisateurs peuvent pardonner les temps d’arrêt occasionnels. Une étude de Microsoft en partenariat avec Psychster Inc. a constaté que les utilisateurs acceptaient et pardonnaient les temps d’arrêt imprévus dans les cas suivants :
- lorsque la panne est dû à des facteurs externes indépendants de la volonté des entreprises, comme l’attaque DDoS de Dynamic Network Services en 2016, qui a entraîné la chute de Twitter et d’autres grands services tels que Spotify,
- lorsqu’ils n’affectent qu’une partie des d’utilisateurs,
- s’ils n’arrivent pas trop souvent, et
- si ce n’est pas fait exprès. Par exemple, une indisponibilité pour cause de maintenance.
Atténuer les effets d’une panne
Avoir un plan de secours est important pour minimiser les dommages causés à la fois à l’image de marque et à la satisfaction des utilisateurs suite à une panne.
Premièrement. Détectez que votre site web ou service est en panne
Comment vous l’avez su ? Vous surveillez la disponibilité n’est-ce pas ? La surveillance de la disponibilité vérifie votre site web ou votre service toutes les minutes et envoie une alerte lorsqu’il vérifie et reçoit un résultat inattendu. Si vous ne faites rien et que vous attendez que les appels téléphoniques, les emails ou les tweets en colère arrivent, à ce moment-là la panne a déjà aliéné vos utilisateurs et a nuit à votre image de marque.
Deuxièmement. Informez vos utilisateurs que votre équipe est au courant du problème.
En détectant immédiatement une panne, vous pouvez dire aux clients que vous êtes au courant du problème et que vous cherchez une solution. De nombreuses entreprises informent leurs clients via les réseaux sociaux pour éviter des réactions de colère. L’étude de Microsoft a révélé que les utilisateurs informés via les réseaux sociaux :
- étaient, à hauteur de 33%, moins susceptibles de contacter le support,
- avaient moins de sentiments négatifs à propos de la marque, et
- ont perçu, de la part de la marque, une meilleure bienveillance envers ses utilisateurs.
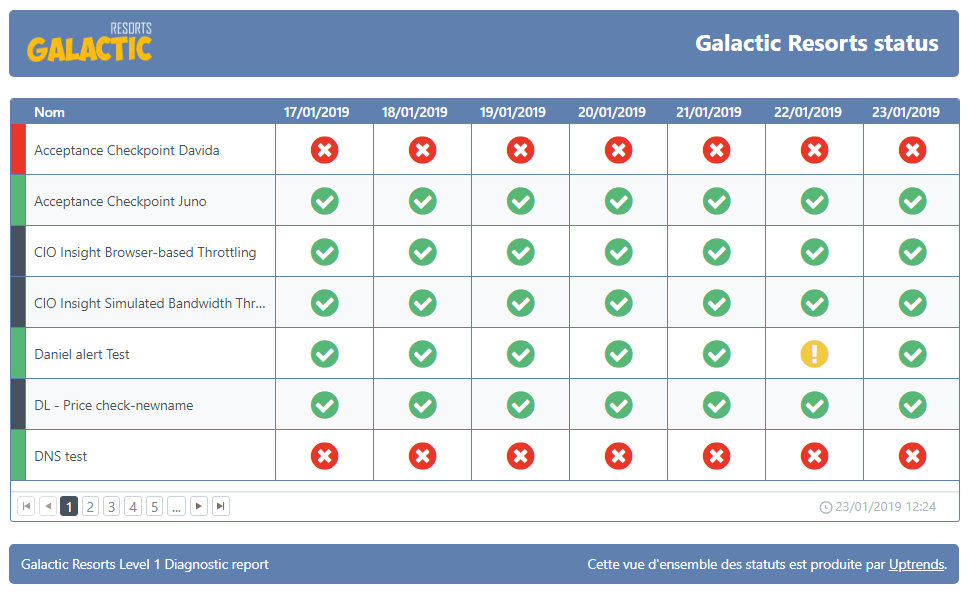
Troisièmement. Tenez-les informés via les Pages de Statut Public
Une autre façon d’aider vos utilisateurs à se tenir au courant de l’état de votre site ou de votre service consiste à leur fournir une Page de Statut Public. Une Page de Statut Public, en offrant à vos utilisateurs un endroit où afficher l’état actuel de votre site, garantit une transparence. Uptrends héberge la Page de Statut Public, mais vous pouvez l’adapter à votre entreprise. Vous pouvez également intégrer la page à une autre page web ou indiquer des liens vers cette page lors des publications sur des réseaux sociaux ou de l’envoi de courriels.
Performances : votre site web et votre API doivent avoir un accès rapide
On ne peut pas trop souligner l’importance des performances pour la satisfaction des utilisateurs. Que ce soit avec ordinateur ou téléphone portable, si vos performances ne répondent pas aux attentes de vos clients, ils partiront chez vos concurrents. Dans le tweet ci-dessous, non seulement le client est mécontent du site web trop lent, mais il a également partagé son expérience donnant une publicité nuisible à la marque.
Des vitesses d’accès lentes augmentent le taux de rebond et réduisent les taux de conversion.
Vous avez probablement entendu dire que les utilisateurs s’attendent à ce qu’une page se charge en deux secondes ou moins et, au bout de 3 secondes, 40% ont déjà rebondi. Et vous aurez tort de penser que l’étude est ancienne et ne concerne pas les utilisateurs d’aujourd’hui. Une étude réalisée par Google en 2017 montre que les chiffres sont toujours conformes aux attentes actuelles et que les gens sont devenus encore moins patients et moins tolérants en matière de performances. L’étude de Google établit un lien direct, pour les portables, entre la vitesse et la taille des pages et les taux de conversion. Lorsque le nombre d’éléments de la page (texte, titres, images, etc.) augmente de 400 à 6 000 éléments, les taux de conversion baissent de 95%.
La performance comme avantage concurrentiel
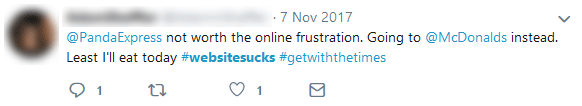
Alors, tous ces gens qui rebondissent après les deux secondes, où vont-ils ? Tout comme notre utilisateur Twitter ci-dessous, ils quittent votre site et se dirigent vers vos concurrents dans l’espoir d’une meilleure expérience. Fournir un site web ou un service performant fidélise les clients actuels.
Qu’est-ce que cela signifie d’être plus rapide ?
Lorsque les utilisateurs quittent les sites de vos concurrents plus lents, il faut qu’ils voient que vous offrez une meilleure expérience. Qu’est-ce que cela signifie en termes de performance ? Cela signifie que vous devez être au moins 20% plus rapide que vos concurrents, d’après la loi Weber-Fechner et Just Noticeable Difference. Si le site du concurrent se charge en 4 secondes, votre site doit se charger en 3,2 secondes pour que le visiteur perçoive une différence. Une autre étude a révélé qu’en étant plus rapide, un site est perçu par les utilisateurs comme étant meilleur, plus attrayant et plus facile à utiliser que celui de la concurrence, qui est à peine plus lent (500 ms plus lent).
Obtenir et conserver l’avantage concurrentiel de la performance
Un site ou un service performant, ça commence avec le développement. Le terme « mobile d’abord » signifie que vous devez vous concentrer sur la création d’un site rapide et efficace pour les téléphones portables. Si vous avez intégré les performances pour les portables, vous aurez un site rapide pour les ordinateurs de bureau. Il est préférable que votre site ou service ait été conçu pour la performance, mais même s’il ne l’était pas, vous pourriez toujours améliorer les performances. Voici comment :
Connaître votre vitesse actuelle
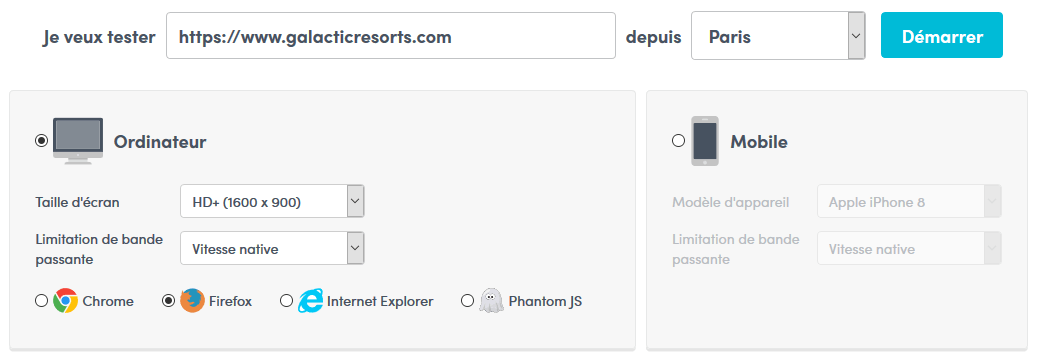
Il faut commencer quelque part, et le point de départ est de connaître votre vitesse actuelle. Nous avons un moyen facile d’obtenir votre vitesse actuelle. Visitez notre outil gratuit de test de vitesse de site web.
- Indiquez l’URL de votre page.
- Choisissez une localisation qui corresponde à votre audience.
- Choisissez entre portable (utilise un navigateur Chrome) ou bureau (choisissez votre navigateur).
- Choisissez entre Chrome, Firefox, Internet Explorer ou PhantomJS.
- Sélectionnez votre résolution d’écran.
- Définissez vos préférences en matière de limitation de bande passante ou utilisez la vitesse native de nos points de contrôle.
- Cliquez sur Démarrer.
L’outil gratuit de test de vitesse de site web (Website Speed Test tool) charge la page dans le navigateur de votre choix et enregistre les détails de performances de la page. Dans la section Informations Générales, vous verrez votre temps de chargement. Si ce nombre est supérieur à deux secondes, il est temps de faire une analyse plus approfondie des performances de votre page.
Obtenez votre notation Google Pagespeed Score
L’outil vous donnera votre note Google Pagespeed. Un résultat inférieur à 100 signifie que vous pouvez faire mieux. Même si un score de 100 n’est pas réaliste pour de nombreux sites, cela ne signifie pas que vous ne devriez pas viser le score parfait. En outre, un score inférieur à 90 vous pénalise dans le classement de recherche de Google.
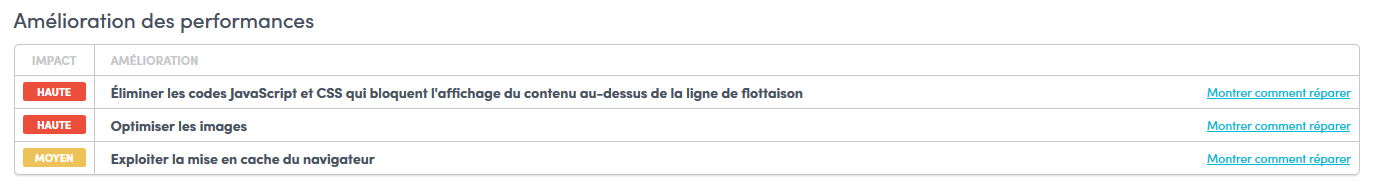
Agissez sur les recommandations fournies par Google Pagespeed Score
Si votre note est inférieure à 100, Google donne des conseils priorisés pour vous aider à l’améliorer. Nous les avons inclus avec votre rapport. Vous remarquerez que de nombreuses recommandations sont assez simples à suivre, telles que l’optimisation des images, l’activation de la compression et le chargement asynchrone des éléments de page bloquant le rendu.
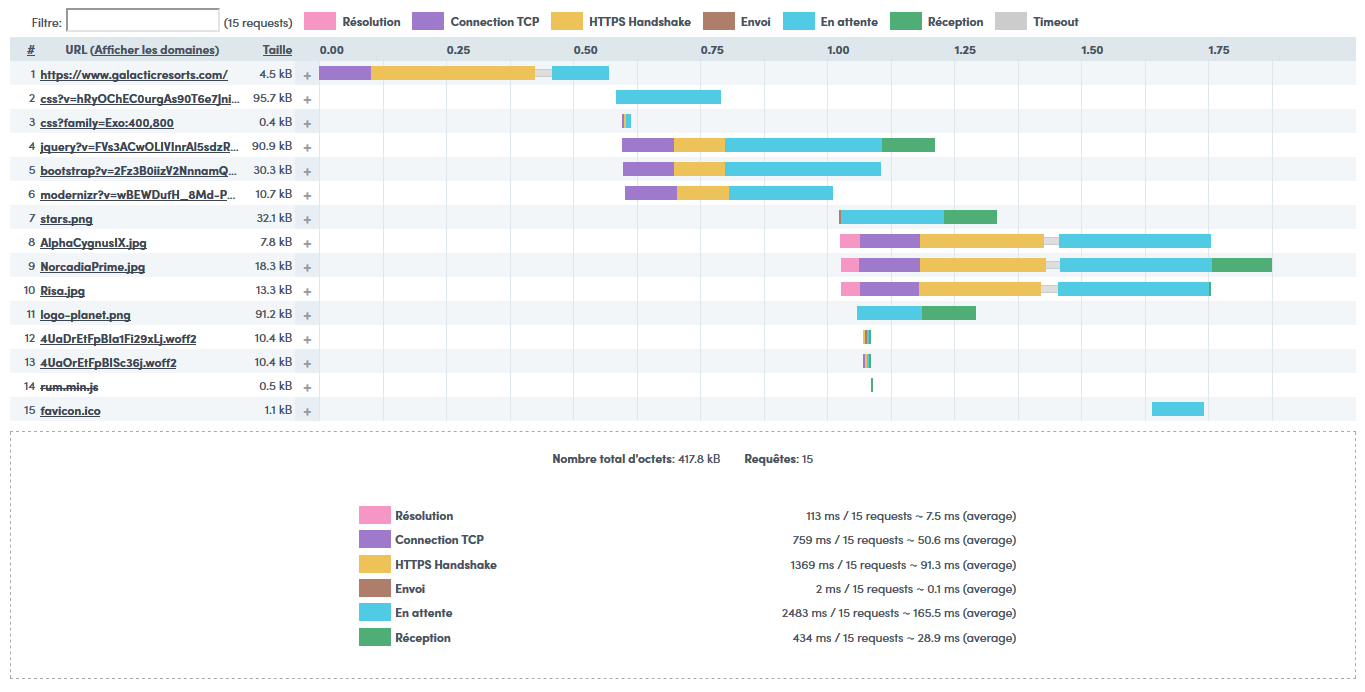
Étudiez votre graphique en cascade
Chaque élément de page nécessite du temps pour résoudre l’URL, se connecter, faire la demande, attendre, recevoir et charger le contenu. La graphique en cascade montre la progression de chaque élément. Vous pouvez facilement voir les goulots d’étranglement causés par les scripts et fichiers CSS qui bloquent le rendu, les images excessivement volumineuses et le contenu tiers mal exécuté.
Ce n’est pas fini ! Automatisez la surveillance de vos performances web
Comme vous le savez probablement déjà, le contenu de votre site web et ses performances évoluent constamment. Vous avez probablement des concepteurs web et du personnel marketing qui mettent à jour votre site tous les jours. Ces modifications peuvent entraîner une baisse de vos performances, soit de manière progressive soit brusquement.
Votre performance peut chuter à cause de simples changements. Par exemple, lors de notre surveillance du Black Friday en 2017, nous avons constaté qu’un grand détaillant en ligne modifiait des images clés toutes les 24 heures. La veille de “Thanksgiving”, ils n’ont pas optimisé l’image. Le chargement de la page sur le bureau est passé de quelques secondes à plus de 19 secondes. Avec la surveillance automatisée des performances des sites web, ils auraient été informés du problème quelques minutes seulement après la mise à jour de leur site. Au lieu de cela, le site web est resté terriblement lent pendant 24 heures. Hmmm. On peut se demander combien de ventes ils ont perdu ce jour-là.
3. Fonctionnalité : il faut que ça marche
Alors, vos applications web et les API doivent être disponibles et rapides, mais elles doivent également fonctionner à tout moment, 24 heures sur 24, 7 jours sur 7. Nous avons tous connu des sites web et des applications défectueux. C’est une grande frustration de ne pas pouvoir se connecter, ne pas pouvoir utiliser un panier d’achat ou attendre une confirmation qui ne vient pas. Ma requête a-t-elle été reçue ? Qui sait ?
Les dysfonctionnements peuvent rester non détectés pendant des heures ou des jours jusqu’à ce que vous voyiez un tweet comme celui-ci.
C’était une erreur de l’utilisateur ? Peut être. Ou le site peut avoir un problème systémique affectant de nombreux utilisateurs. Les problèmes de système sont la raison pour laquelle vous devriez tester vos API et vos applications web régulièrement.
Bien sûr, vous pouvez demander au personnel de faire des vérifications plusieurs fois par jour ou d’attendre que vos lignes d’assistance soient saturées par des appels de clients mécontents ou qu’ils se plaignent sur Twitter, comme l’utilisateur ci-dessus, mais combien de clients ne se donnent pas la peine et passent à la concurrence ? Beaucoup. Plus de 96% des clients mécontents ne se plaignent jamais, ils s’en vont et la plupart ne reviennent jamais. Quel manque à gagner, aujourd’hui et à l’avenir ? Le fait de répondre aux plaintes concernant les appels, les courriels et les réseaux sociaux; Combien cela coûte-t-il à votre entreprise en productivité ? Grâce aux tests automatisés, vous saurez que votre API et vos applications web fonctionnent en permanence.
Web Application Monitoring
La surveillance des applications web, également appelée surveillance transactionnelle, peut tester vos applications web toutes les cinq minutes. Vous le saurez en quelques minutes si vos applications web échouent. L’utilisateur dans le tweet ci-dessous n’arrête pas d’être redirigé vers une page d’erreur au lieu de la page de téléchargement attendue. Un simple moniteur de transactions peut vérifier que l’utilisateur est bien dirigé vers la page attendue et vous permet de savoir quand cela ne fonctionne pas comme prévu.
Tout d’abord, vous avez besoin d’un script, et ça, c’est facile
Notre Transaction Recorder enregistre votre activité lorsque vous effectuez le parcours utilisateur à travers votre application web. Ensuite, vous téléchargez l’enregistrement et le soumettez pour examen, puis il est testé et optimisé par notre équipe dédiée de rédacteurs de scripts de transaction.
Une fois exécuté et opérationnel, votre script effectuera toutes vos actions utilisateur et chronométrera les réponses de vos applications web. Vous le saurez presque immédiatement si votre application web échoue ou ralentit.
API Monitoring
Vos API doivent fonctionner à chaque demande et les scénarios tels que celui décrit dans ce tweet ne doivent jamais passer inaperçu.
Notre surveillance API multi-étapes vous permet de tester les interactions les plus complexes comprenant la réutilisation des données avec des variables simples, automatiques et prédéfinies, la validation, les authentifications et la gestion des redirections. Notre générateur d’étapes vous permet de parcourir l’intégralité des interactions de l’API, depuis l’authentification jusqu’à la déconnexion. Si tout ne correspond pas exactement à vos attentes, nous vous le ferons savoir le plus tôt possible.
Avant de se quitter
Maintenir un site web ou un service rapide et fonctionnel est la clé pour garder vos clients et votre réputation. Dès que les utilisateurs auront expérimenté les plus de vos offres, ils resteront fidèles et dirigeront les autres vers votre produit. Ne laissez pas le succès vous échapper à cause de quelques microsecondes, des périodes d’indisponibilité ou des dysfonctionnements. Nous proposons un essai gratuit de 30 jours pour que vous puissiez découvrir ce que la surveillance par un tiers avec Uptrends peut vous apporter. Inscrivez-vous et essayez-la. Aucun engagement et aucune carte de crédit requise. Sans regret.










Leave a Reply